About heating atoms to produce light
When heat excites atoms, the electrons around the nucleus change their energy levels and behaviour. Here is an outline of the process:
Energy Levels and Excitation
- Atoms have distinct energy levels in the areas around the nucleus where electrons reside. The lowest energy level, called the ground state, provides the bottom step. Excitation occurs when atoms absorb energy, such as heat, causing their electrons to jump to higher energy levels (like climbing the ladder).
- Heat energy comes in the form of electromagnetic radiation, such as light or infrared waves. When electromagnetic radiation (photons) collide with atoms, they can transfer their energy to the electrons. If the transferred energy matches the difference between two energy levels in the atom, the electron absorbs it and “excites” to the higher level.
- When infrared waves are absorbed by matter, they cause the molecules in that matter to vibrate more intensely. This increased vibration translates to increased temperature, heating the material. This is how things like infrared heaters, remote controls, and even the warmth you feel from sunlight (excluding the visible light portion) work.
Light Emission
In many cases, the excited atom releases the energy as another photon (light particle) with a specific wavelength corresponding to the energy difference between the initial and final levels. This is how processes like incandescent light, neon signs, and some types of lasers work.
- When an object (or atom) releases energy, it can sometimes release that energy in the form of infrared waves. This happens because excited atoms or molecules can transition to lower energy levels by emitting infrared photons (particles of light). This type of release is common in many natural and man-made processes, such as:
- Objects radiating heat: All objects with a temperature above absolute zero radiate some infrared waves because of their internal thermal energy.
- Chemical reactions: Some chemical reactions release energy as infrared radiation, for example, during the combustion of fuels.
- Electrical devices: Many electrical components, like incandescent bulbs and electronic circuits, can also emit infrared radiation due to heat generated during their operation.
Collisions
- The excited atom can transfer its energy to another atom through a collision. This can cause a chain reaction or lead to other physical or chemical reactions.
Other Forms of Radiation:
- Sometimes, the energy release might not be in the form of visible light but in other types of radiation, like infrared radiation.
- An excited atom is unstable and wants to return to its ground state. It does this by releasing the absorbed energy in different ways:
- Here as examples of situations where atoms are heated to produce light:
- In a hot gas, like the filament in an incandescent bulb, heating excites atoms, causing them to emit visible light, producing the characteristic glow.
- In fluorescent lamps, UV radiation excites atoms in a gas, which then releases visible light through a different mechanism.
- So in incandescent bulbs, the heat directly excites the atoms in the filament, causing them to release energy as visible light. This is a direct conversion from thermal energy to light.
- With fluorescent bulbs, the process is more complex:
- UV Excitation: Ultraviolet (UV) radiation from a separate source (typically an electrical discharge) excites atoms in a gas within the bulb.
- Energy Transfer: These excited atoms don’t directly emit visible light. Instead, they transfer their energy to other atoms present in the gas, typically mercury atoms.
- Visible Light Emission: The mercury atoms subsequently release their absorbed energy as visible light. This process involves specific energy levels and transitions within the mercury atoms.
- When sunlight excites atoms in the atmosphere, it causes them to emit specific wavelengths of light, resulting in phenomena like the aurora borealis.
The hertz (symbol: Hz) is a unit used to measure the frequency of electromagnetic waves. It represents the number of wave-cycles per second.
- 1 Hertz (Hz) = 1 cycle per second
- 1 Kilohertz (kHz) = 1,000 (thousand) cycles per second
- 1 Megahertz (MHz) = 1,000,000 (million) cycles per second
- 1 Gigahertz (GHz) = 1,000,000,000 (billion) cycles per second
- 1 Terahertz (THz) = 1,000,000,000,000 (trillion )cycles per second
Hexadecimal notation is a system for representing RGB colours. For example, a computer display would use the code #FF0000 to produce a bright red pixel. It is commonly used in digital applications such as web design and image processing, allowing for the accurate specification of up to 16,777,216 different colours.
- In hexadecimal notation, each of the three RGB colour components—red, green, and blue—is assigned a value between 00 and FF, where 00 represents no intensity and FF represents maximum intensity.
- For example:
- Red can have a value from 00 to FF (e.g., 00).
- Green is also assigned a value between 00 and FF (e.g., 0F).
- Blue follows the same pattern (e.g., FF).
- These three values form a six-digit hexadecimal triplet. For instance, the values above combine to form #000FFF, where the hash symbol (#) indicates hexadecimal notation.
- Some common colours and their hexadecimal representations are:
- Red (#FF0000)
- Yellow (#FFFF00)
- Green (#00FF00)
- Cyan (#00FFFF)
- Blue (#0000FF)
- Magenta (#FF00FF
Horizontal cells are neurons that interconnect with other types of neurons within the retina of the human eye.
- Horizontal cells are one of several types of neurons found in the retina of the human eye. The other types include photoreceptor cells (rods and cones), bipolar cells, amacrine cells, and ganglion cells.
- Horizontal cells interconnect with rod and cone cells via synapses, which is why they are often referred to as laterally interconnecting neurons.
- Horizontal cells help to integrate and regulate photoreceptor cells, cleaning up and globally adjusting signals passing through bipolar cells toward the region containing ganglion cells.
- An important function of horizontal cells is enabling the eye to adjust to both bright and dim light conditions. They achieve this by providing feedback to rod and cone photoreceptors about the average level of illumination falling onto specific regions of the retina.
- Horizontal cells are believed to prevent signals representing the brightest objects in a scene from dazzling the retina and degrading the quality of information.
Horizontal cells
Horizontal cells are connected to rod and cone cells by synapses and are classed as laterally interconnecting neurons.
Horizontal cells help to integrate and regulate information received from photoreceptor cells, cleaning up and globally adjusting signals passing through bipolar cells towards the regions containing ganglion cells.
An important function of horizontal cells is enabling the eye to adjust to both bright and dim light conditions. They achieve this by providing feedback to rod and cone photoreceptors about the average level of illumination falling onto specific regions of the retina.
If a scene contains objects that are much brighter than others, then horizontal cells are believed to prevent signals representing the brightest objects from dazzling the retina and degrading the overall quality of information.
Caption
The Neuronal Organization of the Retina Richard H. Masland
https://www.cell.com/neuron/fulltext/S0896-6273(12)00883-5?_returnURL=https%3A%2F%2Flinkinghub.elsevier.com%2Fretrieve%2Fpii%2FS0896627312008835%3Fshowall%3Dtrue
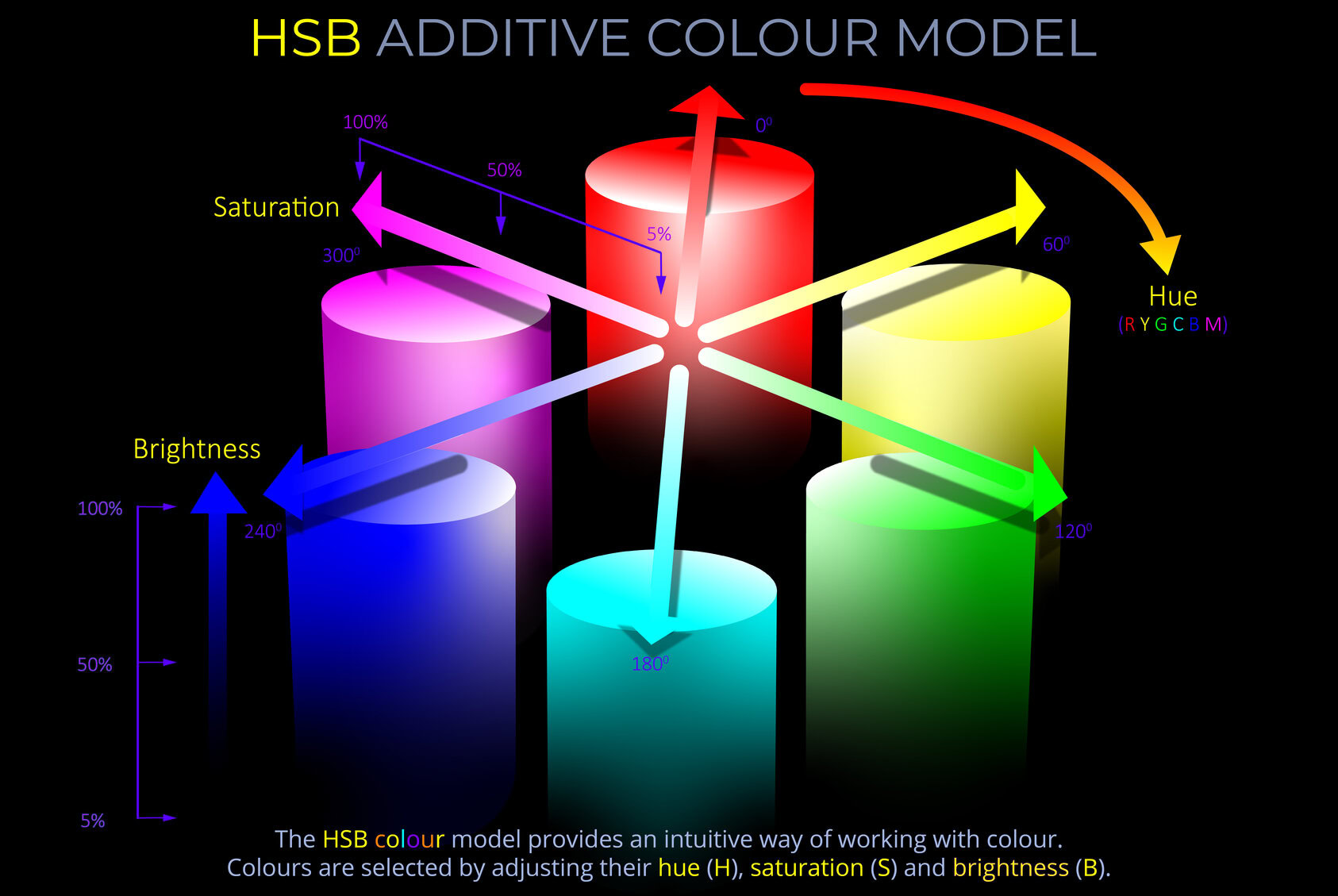
About the HSB colour model
The HSB colour model is an additive colour model used to mix light (subtractive colour models are used to mix pigments and inks).
- The main difference between the HSB colour model and the RGB colour model is how colours are represented and managed in software and applications.
- The HSB model represents colours based on hue, saturation, and brightness, whereas the RGB model mixes red, green, and blue light to create colours.
- HSB is popular because it provides a user-friendly way to select and modify colours when using applications like Adobe Creative Cloud for design, photography, or web development.
- On HSB colour wheels, saturation typically increases from the centre towards the edge.
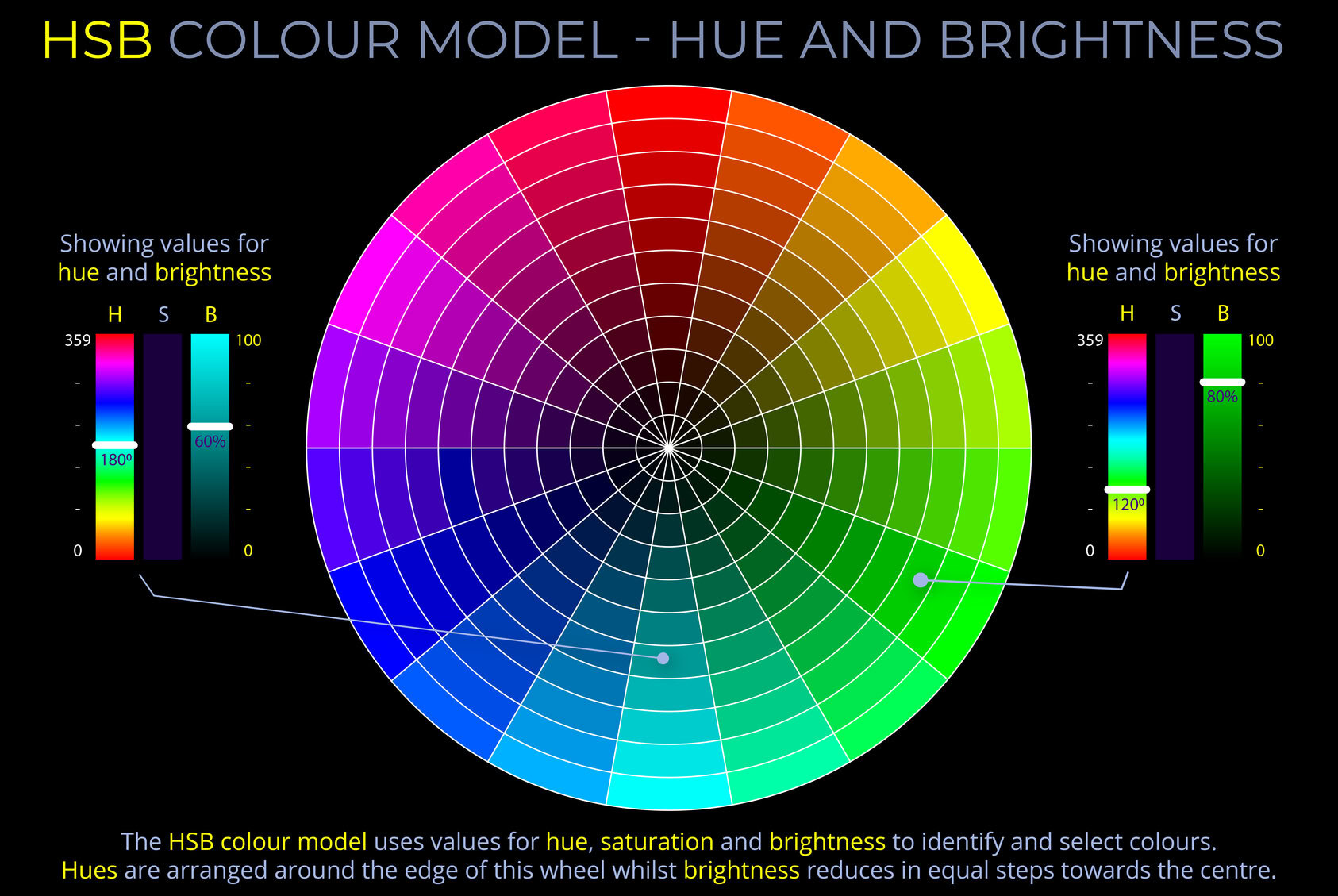
In the HSB colour model:
- Hue refers to the perceived difference between colours and is usually described using names such as red, yellow, green, or blue.
- Hue can be measured as a location on an HSB colour wheel and expressed as a degree between 0 and 360.
- Saturation refers to the vividness of a colour compared to an unsaturated colour.
- Saturation is measured between a fully saturated colour (100%) and an unsaturated colour (0%)that appear either:
- Dull and washed out until all colour disappears, leaving only a monochromatic grey tone (0%).
- Misty or milky the nearer they are to white.
- On many HSB colour wheels, saturation decreases from the edge to the centre.
- Brightness refers to the perceived difference in the appearance of colours under ideal sunlit conditions compared to poor lighting conditions where a hue’s vitality is lost.
- Brightness can be measured as a percentage from 100% to 0%.
- As the brightness of a fully saturated hue decreases, it appears progressively darker and achromatic.
The HSB colour model is similar to the RGB colour model insofar as it is an additive model based on RGB primary colours.
- Both RGB and HSB are additive colour models with red, green and blue primary colours. But whilst RGB relies on directly adjusting the amount of red, green and blue light needed to produce other colours the HSB colour model relies on adjusting hue, saturation and brightness.
- Hue refers to the perceived difference between colours and is usually described using names such as red, yellow, green, or blue.
- Hue can be measured as a location on an HSB colour wheel and expressed as a degree between 0 and 360.
- Saturation refers to the vividness of a colour compared to an unsaturated colour.
- Saturation is measured between a fully saturated colour (100%) and an unsaturated colour (0%)that appears either:
- Dull and washed out until all colour disappears, leaving only a monochromatic grey tone (0%).
- Misty or milky the nearer they are to white.
- On many HSB colour wheels, saturation decreases from the edge to the centre.
- Brightness refers to the perceived difference in the appearance of colours under ideal sunlit conditions compared to poor lighting conditions where a hue’s vitality is lost.
- Brightness can be measured as a percentage from 100% to 0%.
- As the brightness of a fully saturated hue decreases, it appears progressively darker and achromatic.
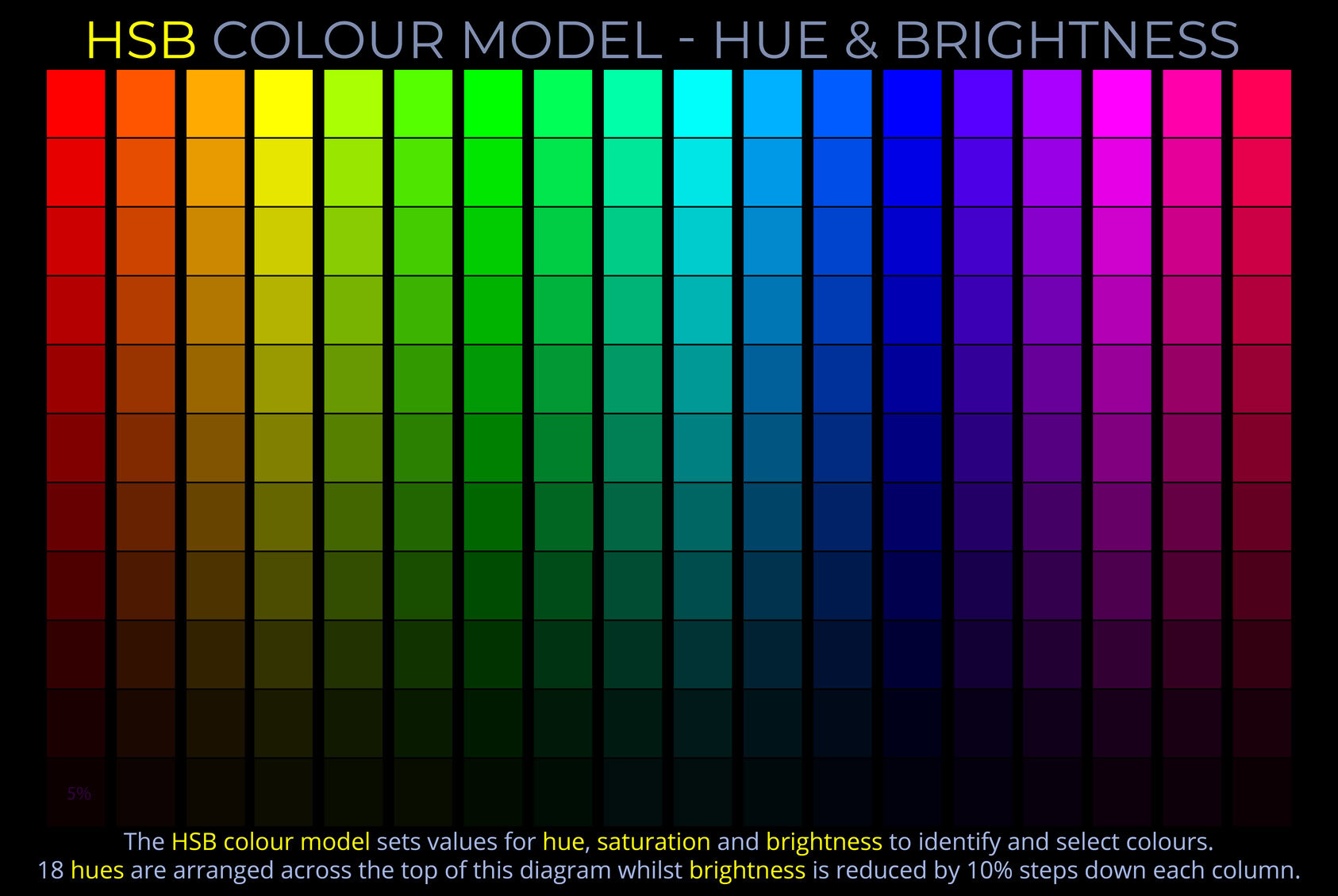
About the HSB colour model and colour brightness
The HSB colour model is an additive colour model used to mix light. Subtractive colour models are used to mix pigments and inks.
- The RGB and HSB colour models differ only in the way colours are represented in terms of colour notation and handled in software and applications.
- Both the HSB and RGB colour models involve mixing red, green, and blue light to produce other colours.
- HSB is popular because it offers an intuitive method for selecting and adjusting colours within applications like Adobe Creative Cloud, which is commonly used in design, photography, and web development.
- The HSB colour model can be used to describe any colour on a TV, computer or phone screen.
In the HSB colour model:
- Hue refers to the perceived difference between one colour and another and accounts for colour names such as red, yellow, green or blue.
- Hue can be measured as a location on a colour wheel and expressed in degrees between 00 and 2590.
- Saturation refers to the perceived difference between one colour and another in terms of purity.
- Saturation is measured between a fully saturated colour (100%) and an unsaturated colour that appears dull and washed out, eventually reaching a monochromatic grey tone (0%).
- A fully saturated colour is produced by a single wavelength or a narrow band of wavelengths of light.
- On HSB colour wheels, saturation is typically shown to increase from the centre to the circumference.
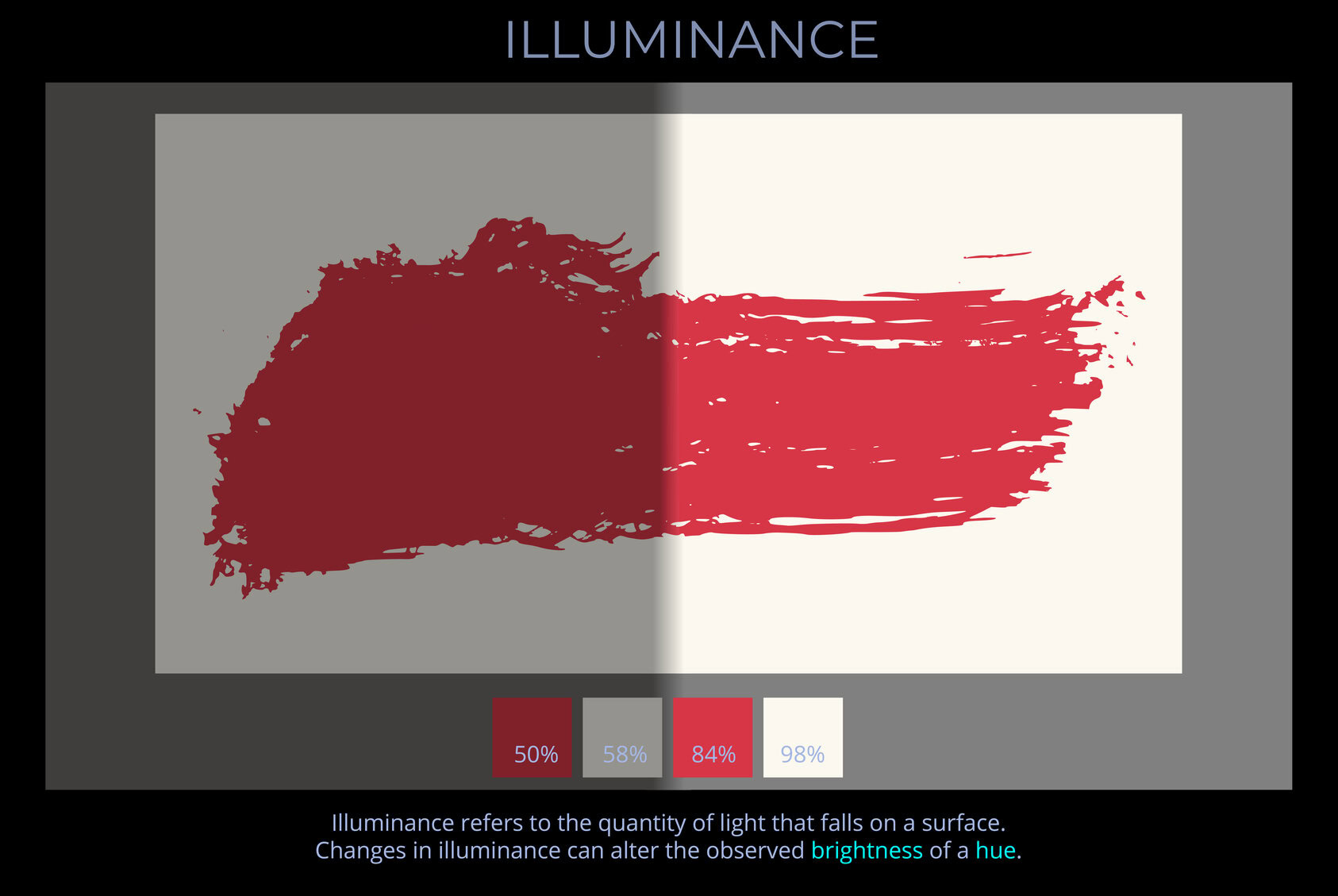
- Brightness (colour brightness) refers to the difference between a hue that appears bold and vivid at maximum brightness (100%) and then appears progressively darker in tone until it appears black at minimum brightness(0%).
- Colour brightness is often evident in the distinction between how a colour appears to an observer under well-lit conditions compared to its more subdued appearance when in shadow or under poor illumination.
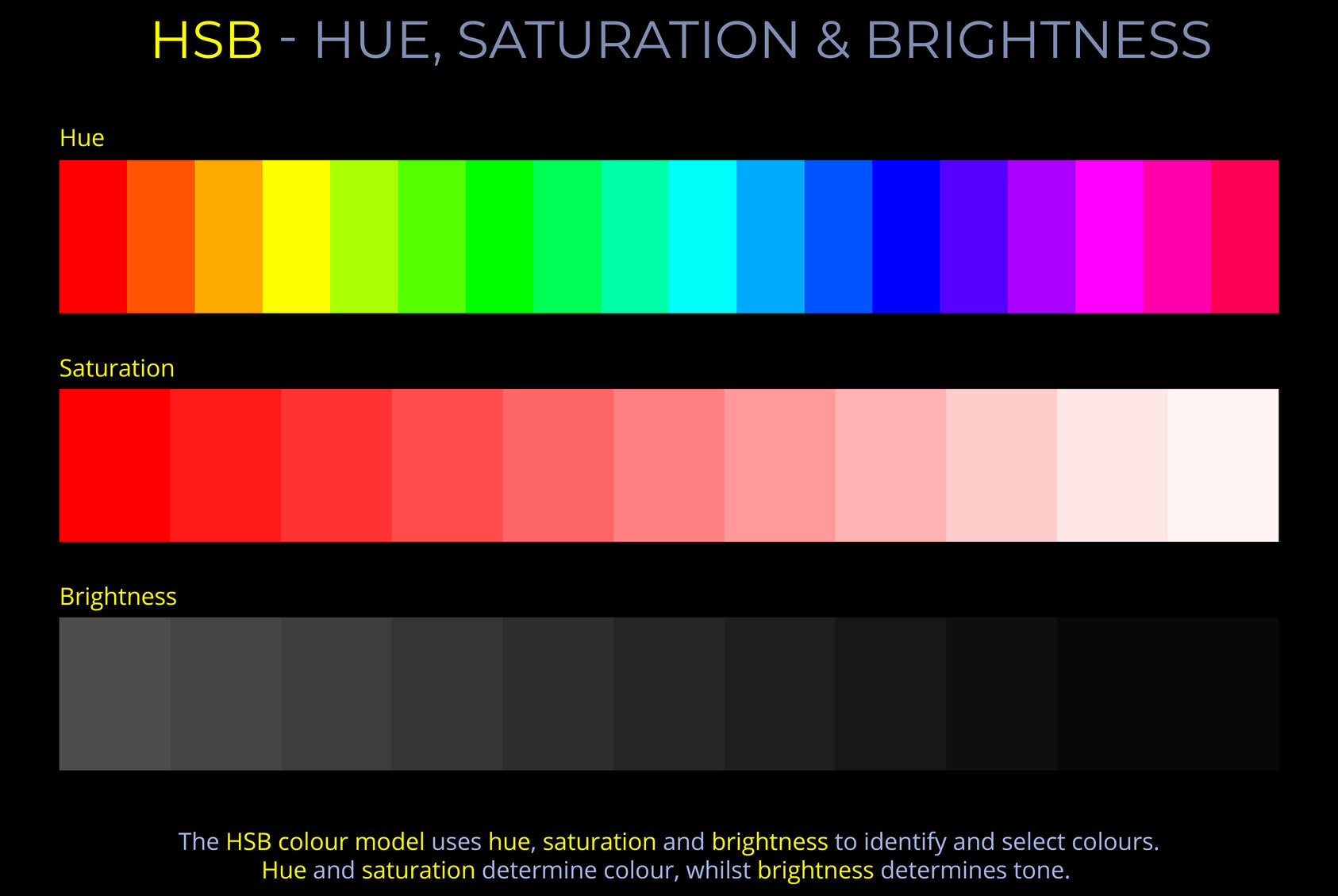
About the HSB colour model and saturation
The HSB colour model, like the RGB colour model, is an additive colour model used to mix light.
- The RGB and HSB colour models differ in the way colours are represented and handled in software and apps.
- Both the HSB and RGB colour models involve mixing red, green, and blue light to create various colours.
- HSB is popular due to its intuitive colour selection and adjustment in applications like Adobe Creative Cloud for design, photography, or web development.
- The S in HSB refers to saturation.
Hue, saturation and brightness explained
- Hue refers to the perceived difference between one colour and another and accounts for colour names such as red, yellow, green or blue.
- Hue can be measured as a location on a colour wheel and expressed in degrees between 00 and 2590.
- Saturation refers to the perceived difference between one colour and another in terms of purity.
- Saturation is measured between a fully saturated colour (100%) and an unsaturated colour (0%).
- Saturation determines the vividness and richness of colours. Highly saturated colours appear vibrant, while desaturated colours appear muted or pastel-like.
- A fully saturated colour is produced by a single wavelength or a narrow band of wavelengths of light.
- On HSB colour wheels, saturation is usually shown to increase from the centre to the circumference.
- Brightness (colour brightness) refers to the difference between a hue that appears bold and vivid at maximum brightness (100%) and then appears progressively darker in tone until it appears black at minimum brightness(0%).
- Colour brightness is often apparent in the difference between the way a colour appears to an observer in well-lit conditions compared with its subdued appearance when in shadow or when poorly illuminated.
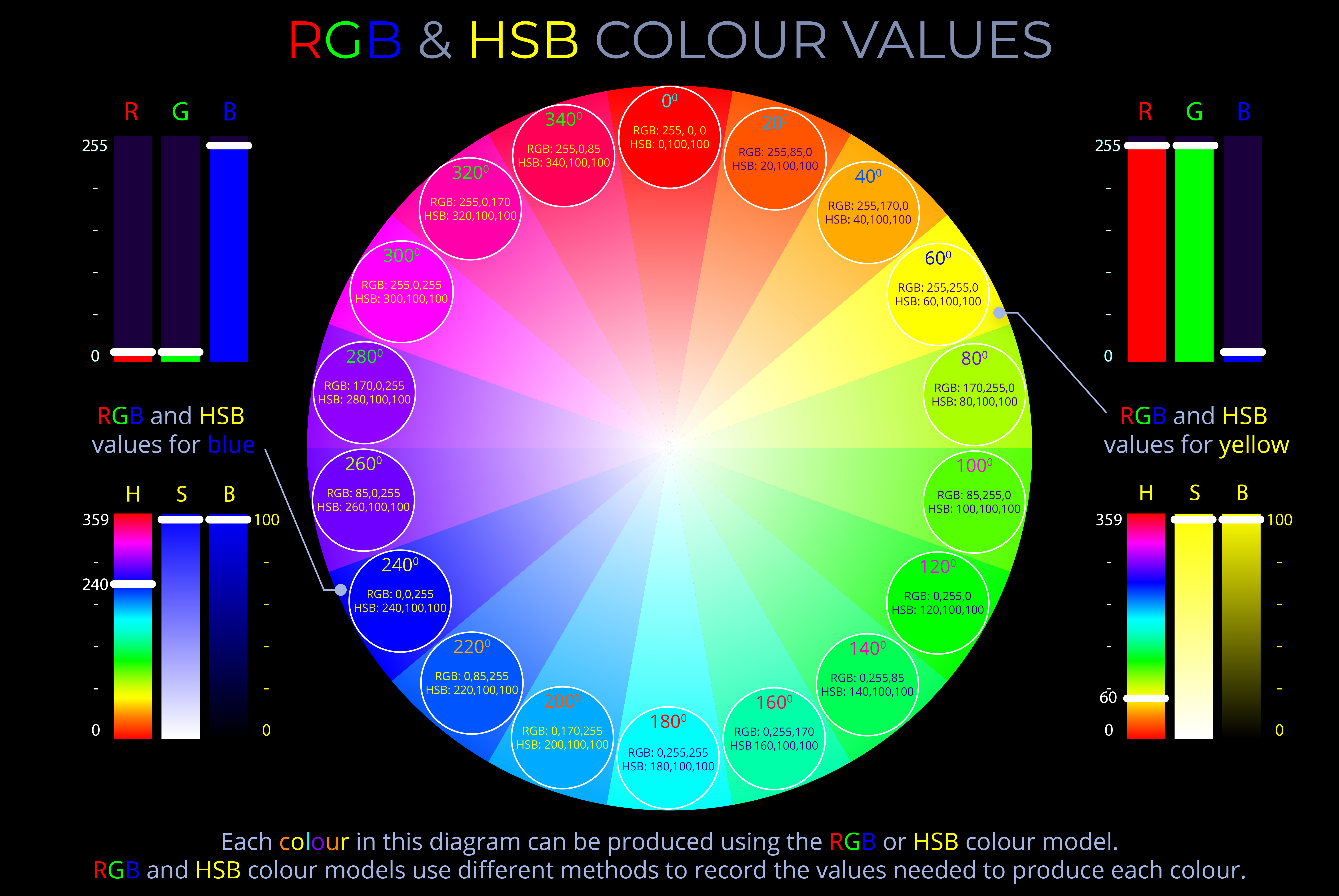
HSB colour values (codes) are numeric triplets used in software applications and programming to identify different colours.
- A numeric triplet is a code containing three parameters that refer to the hue, saturation, and brightness of a colour.
- For example:
- The HSB values for pure red are(0, 100%, 100%): Hue: 0°, Saturation: 100%, Brightness: 100%.
- A lighter, pastel version of red might be (0, 50%, 100%): Hue: 0°, Saturation: 50%, Brightness: 100%.
- A very dark, muted red could be: Hue (0, 100%, 20%): 0°, Saturation: 100%, Brightness: 20%.
- The values assigned to the three parameters can be used to define millions of different colours.
- Typically, the HSB colour model is implemented as follows:
- Hue is represented in degrees from 0 to 360, corresponding to locations on the circumference of a colour wheel.
- Saturation is represented as a percentage, where 100% denotes a fully saturated colour, and 0% denotes a fully desaturated colour.
- Brightness is represented as a percentage, where 100% denotes the highest luminance of a colour, and 0% denotes the darkest possible shade of a colour.
The HSL colour model is similar to the HSB model. HSL refer to adjustments that can be made to hue, saturation and lightness to produce different colours. HSB refer to adjustments that can be made to hue, saturation and brightness to produce different colours.
- The HSL and HSB are very similar models and are often used interchangeably. They both represent colours based on Hue, Saturation, and a third component.
- In the HSB colour model brightness refers to the overall luminance of a colour.
- In the HSB colour model, brightness represents the colour independent of adding white or black. It’s like a dimmer switch for the chosen colour.
- In the HSL colour model, lightness refers to how light or dark a colour appears, considering how our eyes perceive brightness relative to a neutral grey. This is why a 50% light value represents a medium tone, even though it might not be the same brightness for all hues.
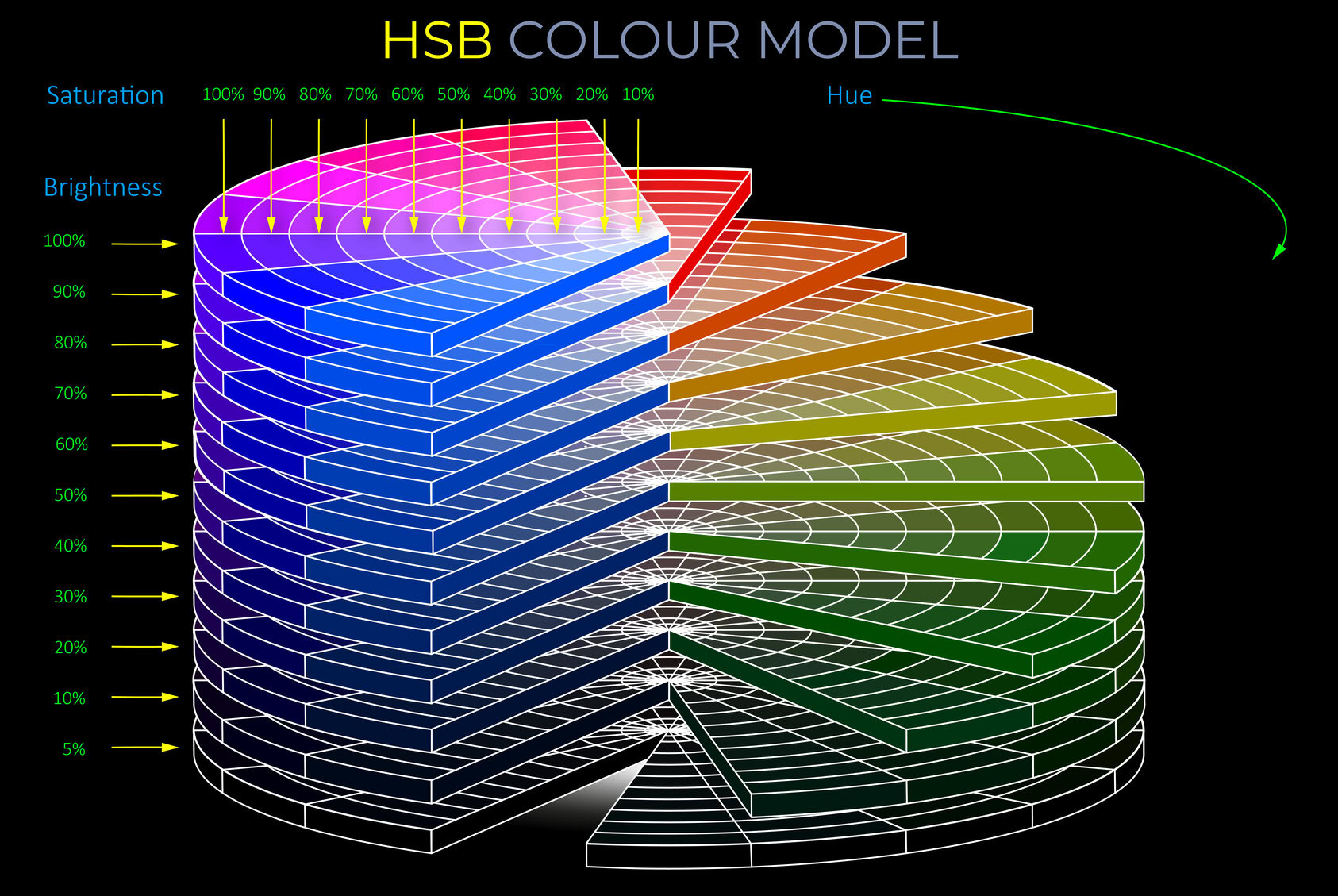
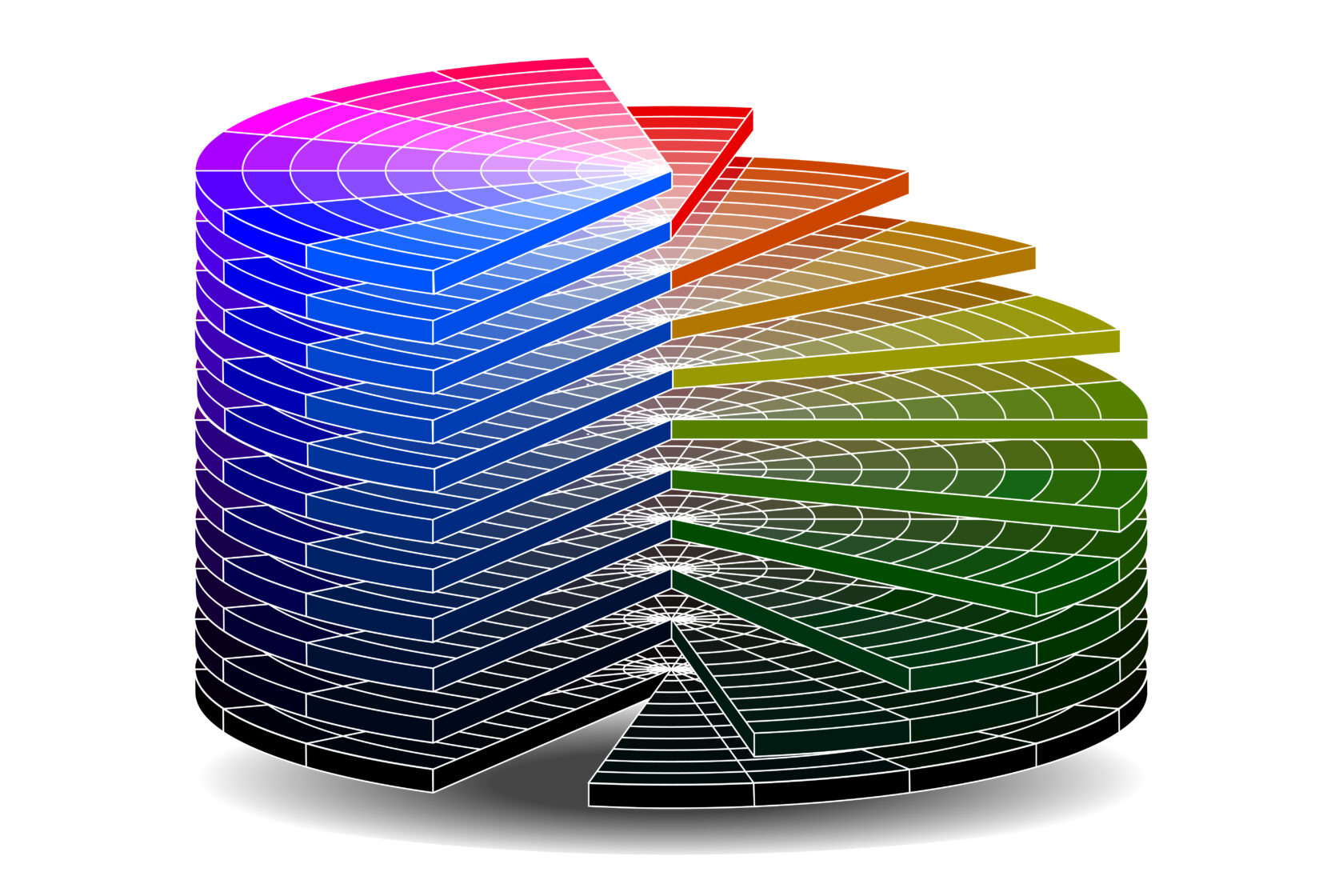
- Both the HSB colour model and the HSL colour model are usually represented as a cylinder, where the hue is represented by an angle around the central axis, the saturation is represented as the distance from the central axis, and the brightness or lightness is represented as a distance along the vertical axis.
- The difference between the two models lies in how the lightness and brightness components are calculated. In HSB, the brightness value is calculated by summing the highest and lowest RGB components and then dividing by two. In HSL, the lightness value is calculated by averaging the highest and lowest RGB components.
HSL and HSV are the two most common cylindrical-coordinate representations of points in an RGB color model. Developed in the 1970s for computer graphics applications, HSL and HSV are used today in color pickers, in image editing software, and less commonly in image analysis and computer vision.
The two representations rearrange the geometry of RGB in an attempt to be more intuitive and perceptually relevant than the cartesian (cube) representation, by mapping the values into a cylinder loosely inspired by a traditional color wheel. The angle around the central vertical axis corresponds to “hue” and the distance from the axis corresponds to “saturation“. These first two values give the two schemes the ‘H’ and ‘S’ in their names. The height corresponds to a third value, the system’s representation of the perceived luminance in relation to the saturation.
Perceived luminance is a notoriously difficult aspect of color to represent in a digital format (see disadvantages section), and this has given rise to two systems attempting to solve this issue: HSL (L for lightness) and HSV or HSB (V for value or B for brightness). A third model, HSI (I for intensity), common in computer vision applications, attempts to balance the advantages and disadvantages of the other two systems. While typically consistent, these definitions are not standardized, and the abbreviations are colloquially interchangeable for any of these three or several other related cylindrical models. Note also that while “hue” in HSL and HSV refers to the same attribute, their definitions of “saturation” differ dramatically. (For technical definitions of these terms, see Color-making attributes.)
Both of these representations are used widely in computer graphics, but both are also criticized for not adequately separating color-making attributes, and for their lack of perceptual uniformity. This means that the color displayed on one monitor for a given HSV value is unlikely to exactly match the color seen on another monitor unless the two are precisely adjusted to absolute color spaces.
Other, more computationally intensive models, such as CIELAB or CIECAM02 are said to better achieve the goal of accurate and uniform color display, but their adoption has been slow. HSL and HSV were widely adopted as a standard alternative to RGB in the early days of color computers due to their low processing time requirements, and their similarity to traditional artist’s color theory. Even in the case of digital artists, who generally come to recognize the flaws of HSL/HSB systems fairly quickly, it is simpler to learn to work around the flaws of a familiar system of color representation than to relearn their entire way of thinking about color by adapting to the less intuitive RGB system of color mixing. Thus, in spite of their flaws, HSL and HSV have proven difficult to replace.
Contents [hide]
Hue is one of the three main properties of colour, alongside saturation and brightness and is described using names such as red, yellow, green or blue.
- Hue refers to the colour of an object or light source, and is determined by the dominant wavelength of light it emits or reflects.
- Hue is often used to describe colours in terms of their position on the colour wheel. Colour wheels are circular diagrams that arrange colours according to their hue.
- The most commonly used colour wheel is the RGB colour wheel, which includes primary colours (hues) of red, green and blue, as well as secondary and tertiary colours.
- Hues can be warm or cool, depending on their position on the colour wheel. Warm hues are those that include red, orange and yellow, while cool hues include blue, green and purple.
- The perceived brightness and saturation of a hue can be affected by its surrounding colours, as well as by lighting conditions.
- The perception of hue is also influenced by cultural and personal associations, as well as context and other environmental factors.