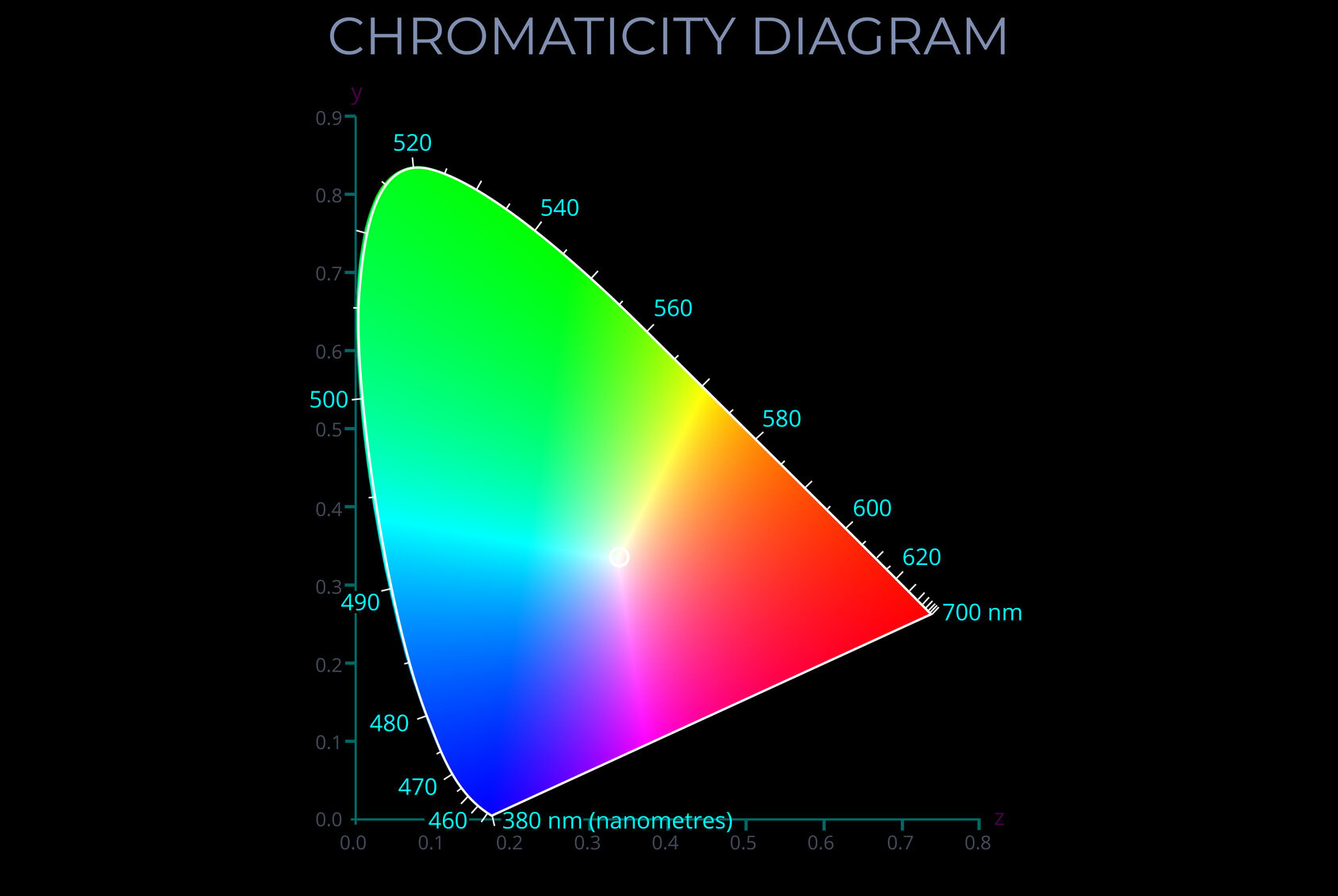
Chromaticity diagram
£0.00
This diagram is a new addition to the site! More information will be added ASAP 🙂
Description
Chromaticity diagram
TRY SOME QUICK QUESTIONS AND ANSWERS TO GET STARTED
About the diagram
ABOUT THE DIAGRAM
Some key terms
An additive colour model explains how different coloured lights (such as LEDs or beams of light) are mixed to produce other colours.
- Additive colour refers to the methods used and effects produced by combining or mixing different wavelengths of light.
- The RGB colour model and HSB colour model are examples of additive colour models.
- Additive colour models such as the RGB colour model and HSB colour model can produce vast ranges of colours by combining red, green, and blue lights in varying proportions.
- An additive approach to colour is used to achieve precise control over the appearance of colours on digital screens of TVs, computers, and phones.
The term gamut or colour gamut is used to describe:
- The range of colours that a specific device or system can display or reproduce.
- The range of colours that the human eye can see in specific conditions.
- A range of colours that is smaller than all the colours that the human eye can see.
- All the colours in an image. Digitizing a photo, changing an image’s colour space, or printing an image onto paper might change its gamut.
- The range of perceived colours (visible to a human observer) is always greater than the range that can be reproduced by any digital device such as a screen, monitor or projector.
- Digital cameras, scanners, monitors, and printers all have limits to the range of colours they can capture, save, and reproduce.
- The main use of digital colour spaces and colour profiles is to set the gamut of colours that can be used to accurately reproduce or optimise the appearance of an image.
- It is currently impossible to make a digital device that can reproduce the same range of colours that the human eye can see.
A colour space is a system that defines the gamut of colours available within a specific colour model, the relationship between these colours, and the methods for accurately reproducing them across various devices and workflows.
When combined with devices and software that support colour profiles, colour spaces ensure that colours are accurately reproduced throughout a workflow, from creation to final output. This makes colour spaces essential tools for understanding how different devices will interpret and display digital images.
- A colour space defines the range of colours available for an artist, designer, or technician to work with. It can be broad, encompassing a wide spectrum of colours, or narrow, limiting the palette to a specific set. The underlying colour theory and model used in a workflow partially determine the colour space.
- Colour spaces are essential for colour management, especially when working across devices in a digital environment. They help ensure consistent colour reproduction across screens and printers. To match a specific device like a projector or printer, you can specify its type and model during the editing process.
- When the intended output device is uncertain, adding a colour profile like sRGB or Adobe RGB to a digital file can help guarantee accurate colour reproduction. A colour profile is essentially a set of instructions that tells a device how to interpret and process colour information, ensuring the final output matches the original intent.
The CIE 1931 XYZ colour space (also known as CIE 1931 colour space) was one of the first mathematically defined colour spaces and was adopted by the International Commission on Illumination (CIE) as its standard method.
- The CIE XYZ colour space was the first comprehensive method for systematizing the relationship between colour stimuli and human colour perception.
- In an experimental situation, the CIE XYZ colour space can match any colour an observer sees with a known mixture of wavelengths of light.
- The foundation of the CIE XYZ colour space is the ability to identify the precise mixture of wavelengths of light needed to stimulate cone cells to produce any colour experience within the visible spectrum.
- Viewed diagrammatically the CIE XYZ colour space takes the form of a graph showing a volume of colour corresponding with every wavelength in the visible spectrum. The location of every colour is determined in relation to the x and y axes of the graph. The two axes are used to identify the coordinates for each colour within this two-dimensional vector space.
- The coordinates themselves are derived from tristimulus colour values.
- With the development of the CIE XYZ colour space, trichromatic colour models and their corresponding colour spaces provide methods for anticipating and managing colour reproduction in every applicable field and type of technology.
- In terms of colour management, the trichromatic colour theory underpins device-independent additive colour spaces such as the sRGB colour space and the Adobe RGB colour space and device-dependent additive colour models such as RGB, HSB and CMYK and their corresponding colour spaces.
Chromaticity refers to the characteristic of colour when described in terms of hue and saturation, rather than just its wavelength.
- Chromaticity refers to the quality of a colour that sets it apart from white, grey, or black.
- The chromaticity of different colours is often described by chromaticity coordinates that define where a colour appears within a colour space.
- The simplest way to understand chromaticity is through a chromaticity diagram that creates a two-dimensional visual display of all the colours produced by a specific colour space.
- A chromaticity diagram displays hue and saturation without mentioning their brightness.
- The most common chromaticity diagrams showcase the full range of colours visible to a human observer under ideal conditions. The position of each colour is plotted using the range of colour values (chromaticity coordinates) described by the CIE (1931) XYZ colour space.
- Some chromaticity diagrams illustrating the CIE (1931) XYZ colour space include overlays of the smaller gamuts of colour spaces associated with different mediums, lighting conditions, and devices.
- Examples of colour spaces with smaller gamuts than the CIE (1931) XYZ colour space include:
- Adobe RGB (1998)
- Prophoto RGB
- sRGB
- 2200 matt paper
The general purpose of a colour space is to determine the range of colours available within a specific workflow and may be determined by a user or programmatically.
- The Adobe RGB (1998) colour space aims to ensure the optimal range of colours available within the RGB colour model are accurately reproduced when output to digital displays or printers.
- In a digital environment, the aim is to ensure that a selected range of colours appears consistent throughout a workflow and that the desired range of colours is successfully reproduced at the end of the process.
A chromaticity diagram is a two-dimensional visual depiction of all the colours produced by mixing specific primary colours in a particular colour model.
- This means it shows the range of colours achievable by combining red, green, and blue light in varying proportions, not all possible colours imaginable. Some chromaticity diagrams may include colours that are technically visible under specific conditions (e.g., high intensity) but are not typically seen by humans under normal viewing conditions.
- The two axes in a chromaticity diagram, typically labelled x and y, represent the proportions of red, green, and blue light needed to produce a specific colour within the model’s gamut.
- The most common diagrams, like the CIE 1931 xy diagram, display the range of hues (at varying saturation levels) that a human observer can perceive under ideal conditions.
- The scale on each axis of chromaticity diagrams used for technical purposes aligns with the range of colour values (chromaticity coordinates) described by the CIE (1931) XYZ colour space. This enables them to accurately depict colour spaces in a manner consistent with a comprehensive and internationally recognized chromaticity coordinate system.
- Some chromaticity diagrams show the smaller range of other colour spaces so that the range of colours that can be reproduced by equipment such as cameras, digital screens and printers can be compared.
- Chromaticity diagrams are used to:
- Ensure predictable, consistent and accurate colour reproduction across different devices and platforms.
- Compare the chromaticity of colours, and so determine the difference between the appearance of particular colours or ranges of colour in terms of hue and saturation.
- Assess and optimize the performance of equipment and materials used for colour reproduction.