RGB Colour Wheel with 6 Colours – Wheel
£0.00
This is one of a series of diagrams exploring RGB colour wheels. Colour wheels demonstrate or simulate the effect of colour mixing.
Colour wheels can be used to explore the effect of mixing any type of colour. Light, inks, dyes, artist’s paints, pigments and colourants all produce other colours when mixed together.
Whilst a colour model outlines a method for mixing and using different types of colour, a colour wheel explores what happens in practice.
Description
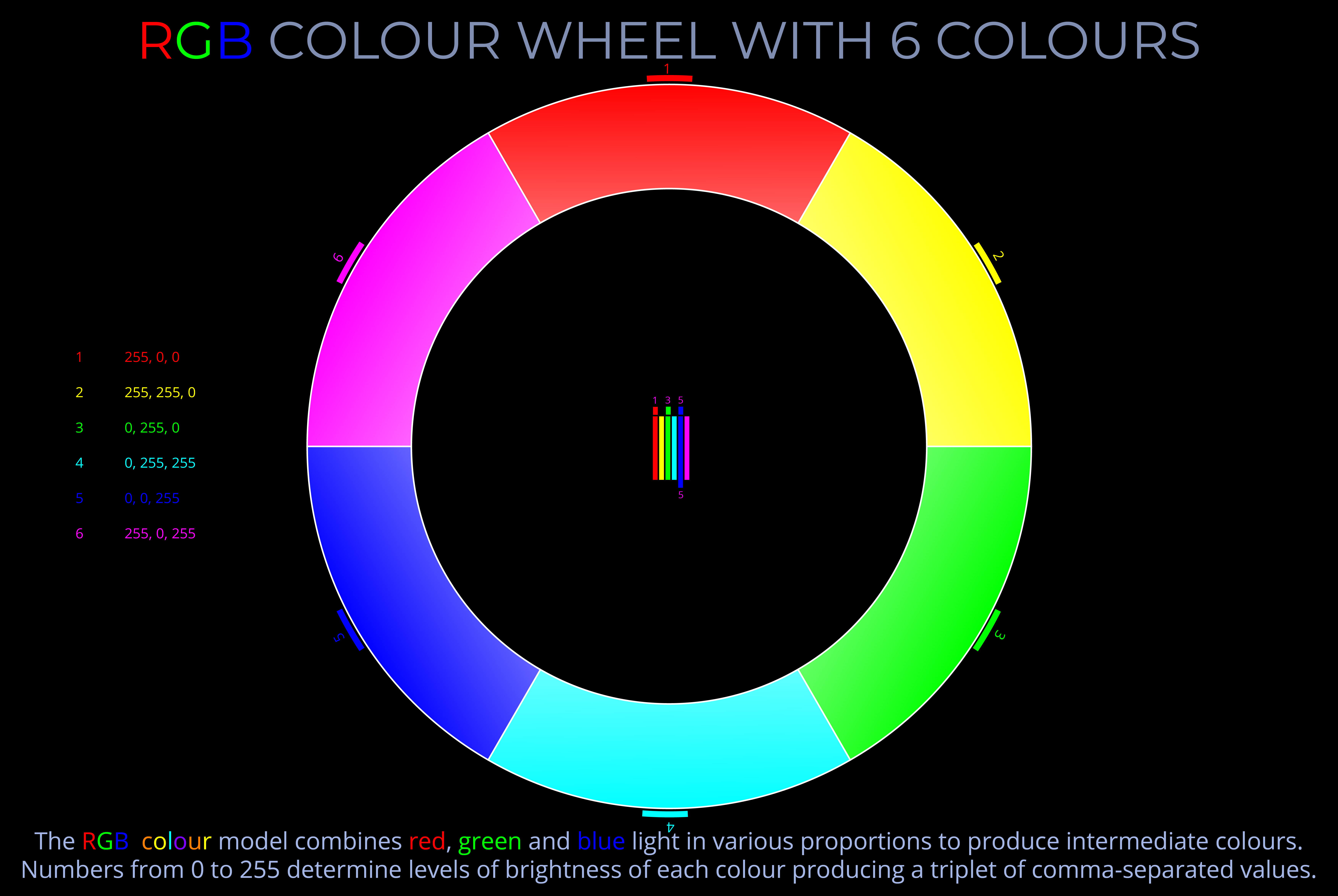
RGB Colour Wheel with 6 Colours
TRY SOME QUICK QUESTIONS AND ANSWERS TO GET STARTED
About the diagram
This is one of a series of diagrams exploring RGB colour wheels. Colour wheels demonstrate or simulate the affect of colour mixing.
Colour wheels can be used to explore the effect of mixing any type of colour. Light, inks, dyes, artist’s paints, pigments and colourants all produce other colours when mixed together.
Whilst a colour model outlines a method for mixing and using different types of colour, a colour wheel explores what happens in practice.
Understanding the diagram
- A colour wheel fills the centre of the diagram and in this case has six segments showing the three RGB primary colours with secondary colours between them.
- The RGB codes corresponding with each colour appear to the left of the wheel.
- Notice how the colour notation works:
- Three numbers (separated by commas) show how much red, green and blue light is used to produce each colour.
- The minimum value for each light source is 0. In this case the light is fully off.
- The maximum value for each light source is 255. In this case the light source is fully on.
- As each number increases so does the intensity of the corresponding light but the wavelength and so the colour we see stays the same.
| RGB colour values |
|||||
| Light source | Red | Green | Blue | ||
| Maximum value for each light source (fully on) | 255 | 255 | 255 | ||
| Values between 0 and 255 | 1 to 254 | 1 to 254 | 1 to 254 | ||
| Minimum value for each light source (fully off) | 0 | 0 | 0 |
What is an RGB colour wheel
- The purpose of an RGB colour wheel is to demonstrate or simulate the effect of projecting coloured lights, corresponding with the additive primaries (red, green and blue), onto a dark surface.
- In laboratory conditions, light sources are of equal intensity when fully on but can be turned down in 256 equal steps till fully off. The wavelengths of the light they output are set to values such as:
-
- Red = 625 nanometres
- Green = 500 nanometres
- Blue = 440 nanometres
-
- When coloured lights are projected and focused onto a surface they form overlapping circles. Colour wheels however are usually divided into segments like the spokes of a wheel on a bicycle.
- For everyday purposes, the most straight forward way to explore the RGB colour model is on a computer using software that allows different RGB colours to be selected.
- RGB colour wheels have a minimum of three segments. These are filled with the red, green and blue additive primary colours.
- When exploring RGB colour wheels the first thing to establish is what happens where pairs of primary colours of equal intensities overlap.
-
- Where red and green light sources overlap they produce yellow.
- Where green and blue light sources overlap they produce cyan.
- Where blue and a red light sources overlap they produce magenta.
-
- Yellow, cyan and magenta are called secondary colours and fill the segments between the primary colours on a colour wheel with six segments.
- Mixtures of equal intensities of pairs of secondary colours are called tertiary colours on a colour wheel with twelve segments.
- Additional colours are produced by continuing to overlap equal intensities of adjacent pairs of colours.
- The range of colours that can be produced on a computer screen by an RGB colour wheel is limited only by the system of notation, the resolution of the device they are displayed on and by the ability of an observer to distinguish between similar colours.
About RGB colours
RGB colours are produced:
- On a computer or mobile phone screen by juxtaposing tiny dots of light corresponding with the three primary colours, red, green and blue.
- In computer software and apps by selecting RGB colours using swatches or by selecting RGB colour values (codes) using decimal or hexadecimal notation.
Look at a computer screen or TV using a magnifying glass to see the three RGB primary colours. Then step back to see how different colours appear when all the pixels merge together.
RGB and spectral colour
- The RGB colour model (RGB colour) should not be confused with the spectral colour model (spectral colour). Spectral colours relate to the visible spectrum and so to the rainbow colours ROYGBV.
- The human eye is tuned to the visible spectrum and so to spectral colours between red and violet. It is the sensitivity of the eye to this small part of the electromagnetic spectrum that results in the human perception of colour.
- Rainbow colours are the bands of colour seen in rainbows and in other situations where visible light separates into its component wavelengths.
- It is an artefact of human vision that spectral colours corresponding with all the wavelengths of the visible spectrum appear as bands of colour to a human observer.
RGB colour values
RGB colour values are represented by decimal triplets (base 10) or hexadecimal triplets (base 16). These are used in software and apps to select a colour.
In decimal notation, an RGB triplet is used to represent the values of red, then green, then blue.
A range of decimal numbers from 0 to 255 can be selected for each value:
- Red = 255, 00, 00
- Yellow = 255, 255, 0
- Green = 00, 255, 00
- Cyan = 00, 255, 255
- Blue = 00, 00, 255
- Magenta = 255, 00, 255
In hexadecimal notation an RGB triplet is used to represent the value of red, then green, then blue. A range of hexadecimal numbers from 00 to FF can be selected for each value.
The hash symbol (#) is used to indicate hex notation:
- Red = #FF0000
- Yellow = #FFFF00
- Green = #00FF00
- Cyan = 00FFFF
- Blue = #0000FF
- Magenta = #FF00FF
The sequence of hexadecimal values between 1 and 16 = 0,1,2,3,4,5,6,7,8,9,A,B,C,D,E and F.
The sequence of hexadecimal values between 17 and 32 = 10,11,12,13,14,15,16,17,18,19,1A,1B,1C,1D,1E and 1F.
About the RGB colour model
- RGB colour is an additive colour model that combines wavelengths of light corresponding with the red, green and blue primary colours to produce other colours.
- RGB colour is called a model because it is a method that can be followed to produce any colour from a combination of red, green and blue light sources.
- Red, green and blue are called additive primary colours in an RGB colour model because they can be added together to produce other colours.
- When mixing light, each RGB primary colour is called a component of the resulting colour.
- Different colours are produced by varying the intensity of the component colours between fully off and fully on.
- When the light sources that produce the red, green and blue primary colours are at full intensity, together they produce white.
- Each light source at full intensity produces a fully saturated colour.
- When any two fully saturated RGB primaries are combined they produce a secondary colour (yellow, cyan or magenta).
- Some applications of the RGB colour model can produce over 16 million colours by varying the intensity of each of the three component primary colours.
- The additive RGB colour model cannot be used for mixing opaque pigments, paints or powders. To understand these colourants find out about subtractive colour models.
- The RGB colour model does not define precise wavelengths (or band of wavelengths) for the three primary colours.
- When the exact composition of primary colours are defined, the colour model then describes an absolute colour space.
Some key terms
A colour model is a system or framework used to understand, organise, and manipulate colour. It ranges from basic concepts, such as the sequence of colours in a rainbow, to more advanced models like RGB, CMYK, and CIE, which are essential for accurate colour reproduction in various fields, including digital media, printing, and manufacturing.
- A colour model, underpinned by colour theory, provides a precise and replicable approach to understanding:
- How the human eye perceives light and interprets colour.
- Different types of colour, including those produced by mixing lights, pigments, or inks.
- How to manage the diverse ways colour is processed by devices such as cameras, digital screens, and printers.
- Colour models enable us to:
- Make sense of colour in relation to human vision and the world around us.
- Use colours in logical, predictable, and replicable ways.
- Understand how to mix specific colours, whether using lights, pigments, inks, or dyes.
- Specify colours using names, codes, notations, or equations.
- Organise and apply colour for different purposes, from fabrics and interiors to vehicles.
- For more information see https://lightcolourvision.org/dictionary/definition/colour-model/
RGB colour values refer to the numeric codes used in RGB colour notation to define specific colours in a digital image or on a digital display.
- Colour values are numbers and characters used by colour models to represent and store colour information in a format recognizable to both computers and humans.
- Each colour within a colour model is assigned a unique colour value.
- The notation for RGB colour values (codes) are decimal triplets (base 10) or hexadecimal triplets (base 16).
- RGB decimal and hexadecimal triplets look like this:
- R = 255, G = 128, B = 0 (255,128,00) is the decimal notation for orange.
- #FF8000 is the hexadecimal notation for orange.
ROYGBV are the initials for the sequence of colours that make up the visible spectrum: red, orange, yellow, green, blue, and violet.
- The visible spectrum refers to the range of colours visible to the human eye.
- White light, when passed through a prism, separates into a sequence of individual colours corresponding with ROYGBV which is the range of colours visible to the human eye.
- White light separates into ROYGBV because different wavelengths of light bend at slightly different angles as they enter and exit the prism.
- ROYGBV helps us remember the order of these spectral colours starting from the longest wavelength (red) to the shortest (violet).
- A rainbow spans the continuous range of spectral colours that make up the visible spectrum.
- The visible spectrum is the small band of wavelengths within the electromagnetic spectrum that corresponds with all the different colours we see in the world.
- The fact that we see the distinct bands of colour in a rainbow is an artefact of human colour vision.
RGB colour is an additive colour model in which red, green and blue light is combined to reproduce a wide range of other colours.
- The primary colours in the RGB colour model are red, green and blue.
- In the RGB model, different combinations and intensities of red, green, and blue light are mixed to create various colours. When these three colours are combined at full intensity, they produce white light.
- Additive colour models are concerned with mixing light, not dyes, inks or pigments (these rely on subtractive colour models such as the RYB colour model and the CMY colour model).
- The RGB colour model works in practice by asking three questions of any colour: how red is it (R), how green is it (G), and how blue is it (B).
- The RGB model is popular because it can easily produce a comprehensive palette of 1530 vivid hues simply by adjusting the combination and amount of each of the three primaries it contains.
A secondary colour is created by mixing two primary colours in equal parts. The primary colours may belong to either an additive colour model, which combines wavelengths of light, or a subtractive colour model, which mixes pigments or dyes.
- In additive colour models such as the RGB colour model, which deals with the effects of mixing coloured light, a secondary colour results from overlapping the primary colours: red, green, and blue. The secondary colours produced by combining pairs of primary colours in the RGB model are cyan, magenta, and yellow.
- In subtractive colour models such as the CMY colour model, which is concerned with mixing dyes and inks, a secondary colour results from overlapping the primary colours: cyan, magenta, and yellow. The secondary colours produced by combining pairs of primary colours in the CMY model are red, green, and blue.
RGB colour notation refers to the method used by the RGB colour model to identify and store colour values in a format recognizable to both computers and humans.
- RGB stands for red, green, and blue and is a commonly used colour model in digital imaging and computer graphics.
- The RGB colour model is an additive colour model, meaning that colours are created by adding different amounts of red, green, and blue light together.
- RGB colour notation is widely used in web design, graphic design, and other digital media.
- RGB colour values are expressed as either:
- Decimal triplets. For example, the colour yellow is represented as 255, 255, 0.
- Hexadecimal triplets. For example, the colour green is represented as #00FF00.
Primary colours are a set of colours from which others can be produced by mixing (pigments, dyes etc.) or overlapping (coloured lights).
- The human eye, and so human perception, is tuned to the visible spectrum and so to spectral colours between red and violet. It is the sensitivity of the eye to the electromagnetic spectrum that results in the perception of colour.
- A set of primary colours is a set of pigmented media or coloured lights that can be combined in varying amounts to produce a wide range of colours.
- This process of combining colours to produce other colours is used in applications intended to cause a human observer to experience a particular range of colours when represented by electronic displays and colour printing.
- Additive and subtractive models have been developed that predict how wavelengths of visible light, pigments and media interact.
- RGB colour is a technology used to reproduce colour in ways that match human perception.
- The primary colours used in a colour space such as CIELAB, NCS, Adobe RGB (1998) and sRGB are the result of an extensive investigation of the relationship between visible light and human colour vision.
An additive colour model explains how different coloured lights (such as LEDs or beams of light) are mixed to produce other colours.
- Additive colour refers to the methods used and effects produced by combining or mixing different wavelengths of light.
- The RGB colour model and HSB colour model are examples of additive colour models.
- Additive colour models such as the RGB colour model and HSB colour model can produce vast ranges of colours by combining red, green, and blue lights in varying proportions.
- An additive approach to colour is used to achieve precise control over the appearance of colours on digital screens of TVs, computers, and phones.
- A colour wheel is a circular diagram divided into segments, featuring primary colours, and used to visualize the result of colour mixing.
- Colour wheels can enhance understanding of colour relationships and assist with the accurate selection and reproduction of colours.
- A colour wheel starts with segments representing primary colours. Additional segments are added between them to explore the outcome of mixing adjacent primary colours.
- By adding more segments between existing ones, further mixing of adjacent colours can be explored.
- A colour wheel exploring the additive RGB colour model starts with red, green, and blue primary colours.
- A colour wheel exploring the subtractive CMY colour model starts with cyan, magenta, and yellow primary colours.