256 RGB Colours – Yellow to Green – Colour picker
£0.00
This is one of a series of six diagrams that together show all 1530 fully saturated colours in the RGB colour model. Fully saturated colours are produced by mixing two primary colours together.
Each diagram shows 256 colours starting with a primary and finishing with a secondary colour or visa-vera:
- Red (primary colour) to yellow (secondary colour)
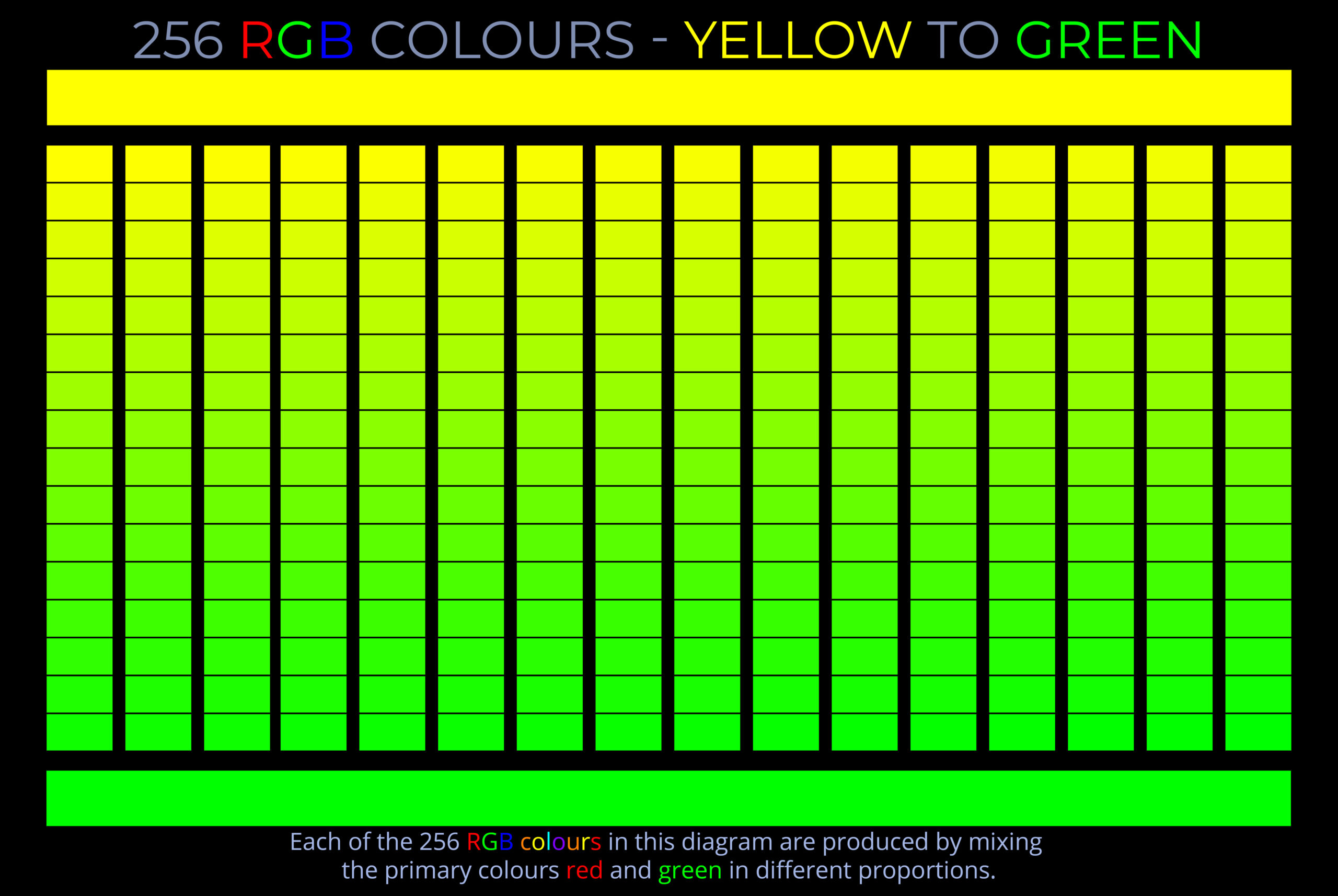
- Yellow (secondary) to green (primary)
- Green (primary) to cyan (secondary)
- Cyan (secondary) to blue (primary)
- Blue (primary) to magenta (secondary)
- Magenta (secondary) to red (primary)
Description
256 RGB Colours - Yellow to Green - Colour picker
TRY SOME QUICK QUESTIONS AND ANSWERS TO GET STARTED
About the diagram
This is one of a series of six diagrams that together show all 1530 fully saturated colours in the RGB colour model.
Each diagram shows 256 colours starting with a primary and finishing with a secondary colour or visa-vera:
- Red (primary colour) to yellow (secondary colour)
- Yellow (secondary) to green (primary)
- Green (primary) to cyan (secondary)
- Cyan (secondary) to blue (primary)
- Blue (primary) to magenta (secondary)
- Magenta (secondary) to red (primary)
Understanding the diagram
- All the colours in this diagram have been produced by mixing different proportion of red and green light. The third primary colour, blue, is always off.
- The diagram shows a stripe of yellow at the top, so both red and green have been set to maximum intensity to produce the secondary colour.
- The stripe of green at the bottom results from red being turned to minimum and green to maximum intensity.
- The block of colour swatches between the stripes are made up of 16 rows and 16 columns.
- The first swatch at top left matches the yellow stripe: yellow = 255, 255, 00.
- The last swatch at bottom right matches the green stripe: green = 00, 255, 00.
- To make sense of this, it helps to understand how RGB colour notation works:
- When mixing any RGB colour, three numbers (separated by commas) show how much red, green and blue light is to be used.
- The minimum value for each light source is 0. In this case the light is fully off.
- The maximum value for each light source is 255. In this case the light source is fully on.
- As each number increases so does the intensity of the corresponding light but the wavelength, and so the colour we see, stays the same.
| RGB colour values |
|||||
| Light source | Red | Green | Blue | ||
| Maximum value for each light source (fully on) | 255 | , | 255 | , | 255 |
| Values between 0 and 255 | 1 to 254 | 1 to 254 | 1 to 254 | ||
| Minimum value for each light source (fully off) | 0 | , | 0 | , | 0 |
RGB colour values
Now let’s look at RGB colour values in detail
RGB colour values are represented by decimal triplets (base 10) or hexadecimal triplets (base 16). These triplets are used in software and apps to select a colour.
- In decimal notation, an RGB triplet is used to represent the values of red, then green, then blue.
- Decimal numbers between 0 and 255 are selected for each value:
- Red = 255, 00, 00
- Yellow = 255, 255, 00
- Green = 00, 255, 00
- Cyan = 00, 255, 255
- Blue = 00, 00, 255
- Magenta = 255, 00, 255
- In hexadecimal notation, an RGB triplet is used to represent the value of red, then green, then blue.
- Hexadecimal numbers between 00 and FF are selected for each value.
- The hash symbol (#) is used to indicate hex notation:
- Red = #FF0000
- Yellow = #FFFF00
- Green = #00FF00
- Cyan = 00FFFF
- Blue = #0000FF
- Magenta = #FF00FF
- The sequence of hexadecimal values between 1 and 16 are: 0,1,2,3,4,5,6,7,8,9,A,B,C,D,E and F.
- The sequence of hexadecimal values between 17 and 32 are: 10,11,12,13,14,15,16,17,18,19,1A,1B,1C,1D,1E and 1F.
Some key terms
An additive colour model explains how different coloured lights (such as LEDs or beams of light) are mixed to produce other colours.
- Additive colour refers to the methods used and effects produced by combining or mixing different wavelengths of light.
- The RGB colour model and HSB colour model are examples of additive colour models.
- Additive colour models such as the RGB colour model and HSB colour model can produce vast ranges of colours by combining red, green, and blue lights in varying proportions.
- An additive approach to colour is used to achieve precise control over the appearance of colours on digital screens of TVs, computers, and phones.
RGB colour is an additive colour model in which red, green and blue light is combined to reproduce a wide range of other colours.
- The primary colours in the RGB colour model are red, green and blue.
- In the RGB model, different combinations and intensities of red, green, and blue light are mixed to create various colours. When these three colours are combined at full intensity, they produce white light.
- Additive colour models are concerned with mixing light, not dyes, inks or pigments (these rely on subtractive colour models such as the RYB colour model and the CMY colour model).
- The RGB colour model works in practice by asking three questions of any colour: how red is it (R), how green is it (G), and how blue is it (B).
- The RGB model is popular because it can easily produce a comprehensive palette of 1530 vivid hues simply by adjusting the combination and amount of each of the three primaries it contains.
RGB colour notation refers to the method used by the RGB colour model to identify and store colour values in a format recognizable to both computers and humans.
- RGB stands for red, green, and blue and is a commonly used colour model in digital imaging and computer graphics.
- The RGB colour model is an additive colour model, meaning that colours are created by adding different amounts of red, green, and blue light together.
- RGB colour notation is widely used in web design, graphic design, and other digital media.
- RGB colour values are expressed as either:
- Decimal triplets. For example, the colour yellow is represented as 255, 255, 0.
- Hexadecimal triplets. For example, the colour green is represented as #00FF00.
RGB colour values refer to the numeric codes used in RGB colour notation to define specific colours in a digital image or on a digital display.
- Colour values are numbers and characters used by colour models to represent and store colour information in a format recognizable to both computers and humans.
- Each colour within a colour model is assigned a unique colour value.
- The notation for RGB colour values (codes) are decimal triplets (base 10) or hexadecimal triplets (base 16).
- RGB decimal and hexadecimal triplets look like this:
- R = 255, G = 128, B = 0 (255,128,00) is the decimal notation for orange.
- #FF8000 is the hexadecimal notation for orange.
Primary colours are a set of colours from which others can be produced by mixing (pigments, dyes etc.) or overlapping (coloured lights).
- The human eye, and so human perception, is tuned to the visible spectrum and so to spectral colours between red and violet. It is the sensitivity of the eye to the electromagnetic spectrum that results in the perception of colour.
- A set of primary colours is a set of pigmented media or coloured lights that can be combined in varying amounts to produce a wide range of colours.
- This process of combining colours to produce other colours is used in applications intended to cause a human observer to experience a particular range of colours when represented by electronic displays and colour printing.
- Additive and subtractive models have been developed that predict how wavelengths of visible light, pigments and media interact.
- RGB colour is a technology used to reproduce colour in ways that match human perception.
- The primary colours used in a colour space such as CIELAB, NCS, Adobe RGB (1998) and sRGB are the result of an extensive investigation of the relationship between visible light and human colour vision.
A colour model is a system or framework used to understand, organise, and manipulate colour. It ranges from basic concepts, such as the sequence of colours in a rainbow, to more advanced models like RGB, CMYK, and CIE, which are essential for accurate colour reproduction in various fields, including digital media, printing, and manufacturing.
- A colour model, underpinned by colour theory, provides a precise and replicable approach to understanding:
- How the human eye perceives light and interprets colour.
- Different types of colour, including those produced by mixing lights, pigments, or inks.
- How to manage the diverse ways colour is processed by devices such as cameras, digital screens, and printers.
- Colour models enable us to:
- Make sense of colour in relation to human vision and the world around us.
- Use colours in logical, predictable, and replicable ways.
- Understand how to mix specific colours, whether using lights, pigments, inks, or dyes.
- Specify colours using names, codes, notations, or equations.
- Organise and apply colour for different purposes, from fabrics and interiors to vehicles.
- For more information see https://lightcolourvision.org/dictionary/definition/colour-model/