A colour space is a system that defines the gamut of colours available within a specific colour model, the relationship between these colours, and the methods for accurately reproducing them across various devices and workflows.
When combined with devices and software that support colour profiles, colour spaces ensure that colours are accurately reproduced throughout a workflow, from creation to final output. This makes colour spaces essential tools for understanding how different devices will interpret and display digital images.
- A colour space defines the range of colours available for an artist, designer, or technician to work with. It can be broad, encompassing a wide spectrum of colours, or narrow, limiting the palette to a specific set. The underlying colour theory and model used in a workflow partially determine the colour space.
- Colour spaces are essential for colour management, especially when working across devices in a digital environment. They help ensure consistent colour reproduction across screens and printers. To match a specific device like a projector or printer, you can specify its type and model during the editing process.
- When the intended output device is uncertain, adding a colour profile like sRGB or Adobe RGB to a digital file can help guarantee accurate colour reproduction. A colour profile is essentially a set of instructions that tells a device how to interpret and process colour information, ensuring the final output matches the original intent.
Perceptual colour space
- A perceptually based colour space can encompass all the colours visible to a person with average eyesight or can be limited, for example, to colours that are monochrome, analogous, complementary or contrast with one another.
- Perceptually based colour spaces can be based on informal subjective preferences or based on rigorous scientific and mathematical methodologies as is the case with:
- LMS colour space – One of the first systematic demonstrations of tristimulus colour theory.
- CIE 1931 XYZ – based on measurements of human colour perception and the basis for almost all subsequent colour spaces.
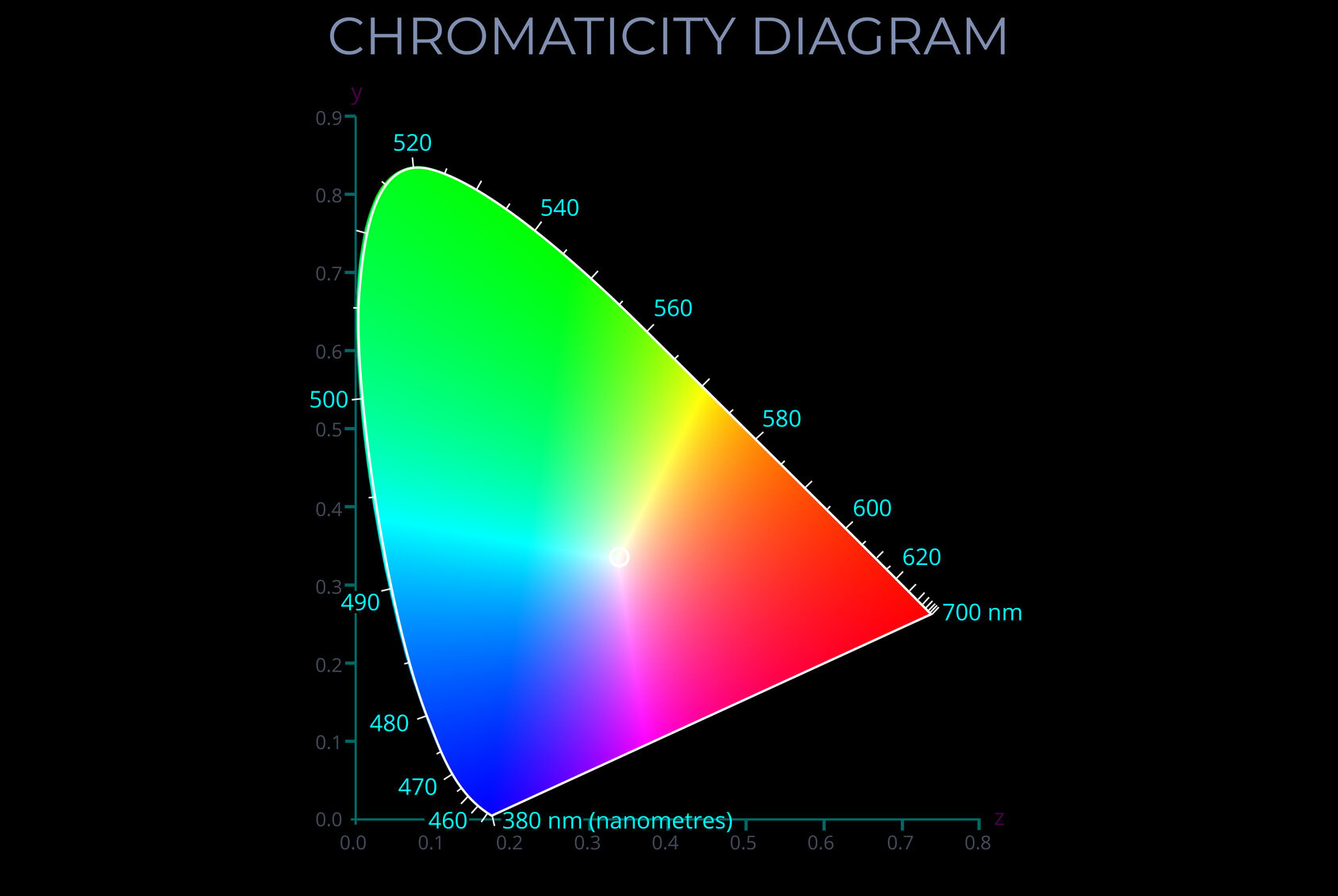
- The CIE xy chromaticity diagram – an implementation of the CIE 1931 XYZ colour space.
- CIELUV 1976 – a modification of CIE 1931 XYZ used to display additive mixtures of light more conveniently.
- CIELAB 1976 – commonly used for surface colours, but not for mixtures of light.
- CIE refers to the International Commission on Illumination.
- Whilst RGB colour spaces use red, green and blue as primary colours and CMYK use cyan, magenta and yellow, purely perceptually based colour spaces associated with the trichromatic colour model such as the LMS colour space.
Artist’s colour space
- When an artist chooses a limited number of tubes of oil paint to add to a palette they have committed themselves to a colour space aligned with the RYB subtractive colour model and each selected colour helps to define the colour space they plan to work within.
Digital colour space
- When a designer using the Adobe Creative Clouds apps such as Illustrator is selecting a colour space when they choose the RGB, HSB, CMYK or greyscale colour model from the Colour Panel.
- Selections made in the Colour Panel of Adobe apps are often referred to as intermediate colour spaces, used during the editing of images but not part of end-to-end colour management.
- When an additive or subtractive colour model is selected for a workflow then a choice is made between an additive or subtractive colour space.
- The choice of swatch library and harmony rules can add further definition to the colour space chosen for a particular project or workflow.
- A digital colour space can be device dependent or be part of an end-to-end and device-independent system of colour management.
Examples of colour models used for device-dependent intermediate colour spaces
-
- RGB colour model
- HSB colour model
- CMY colour model
- Greyscale colour model
- These are device-dependent colour spaces because the way colours appear and are reproduced depends on the capabilities and set-up of other independent devices.
Examples of device-independent colour spaces
-
-
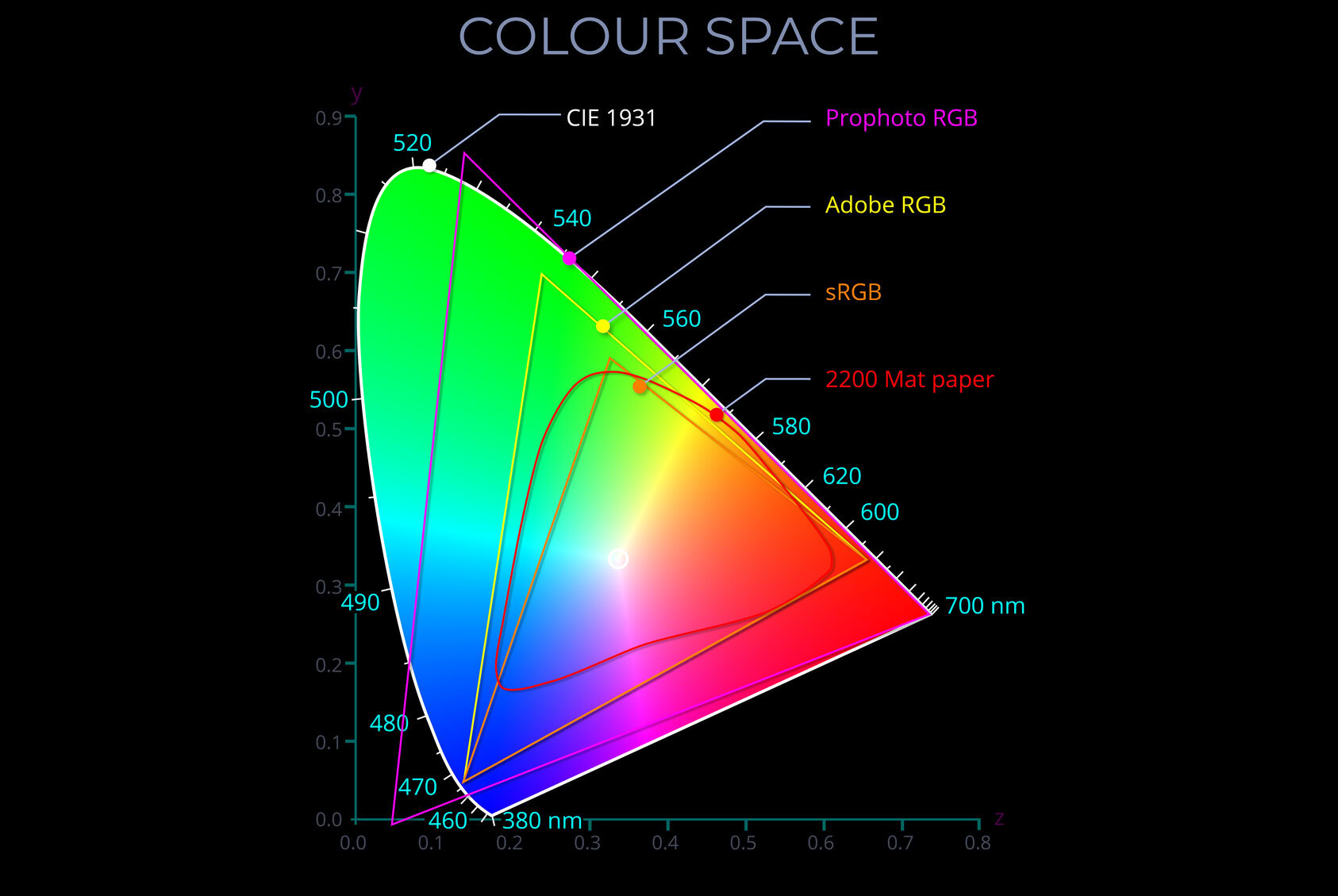
- sRGB
- Adobe RGB (1998)
- CIE (1931) XYZ colour space
- Prophoto RGB
- Every colour model has its own system of notation used to identify colours in a human and machine-readable form.
- Examples of colour notation include:
- RGB colour values
- HSB colour values
- CMYK colour values
- LMS tristimulus values
-
Colour space diagrams
- Colour spaces are conceptual tools that conceive of colour as partially or completely filling a physical space.
- Think of a colour space as a room in which colours have been carefully stored and ordered.
- Colour spaces are often represented (modelled or mapped) in diagrams using graphs with two, three or four axes.
- The axes of the RGB colour space correspond with the three primary colours, red, green and blue.
- The axes of the HSB colour space correspond with hue, saturation and brightness.
- The axes of the CMYK colour space correspond with cyan, magenta, yellow and black.
- The axes of a trichromatic CIE 1931 XYZ colour space correspond with XYZ tristimulus colour values.
- The axes of a trichromatic LMS colour space correspond with LMS tristimulus colour values.
- The axes of the CIE 1931 xy chromaticity diagram map hue and saturation whilst excluding brightness.
- Colour spaces can be presented as tables of data or visualized as:
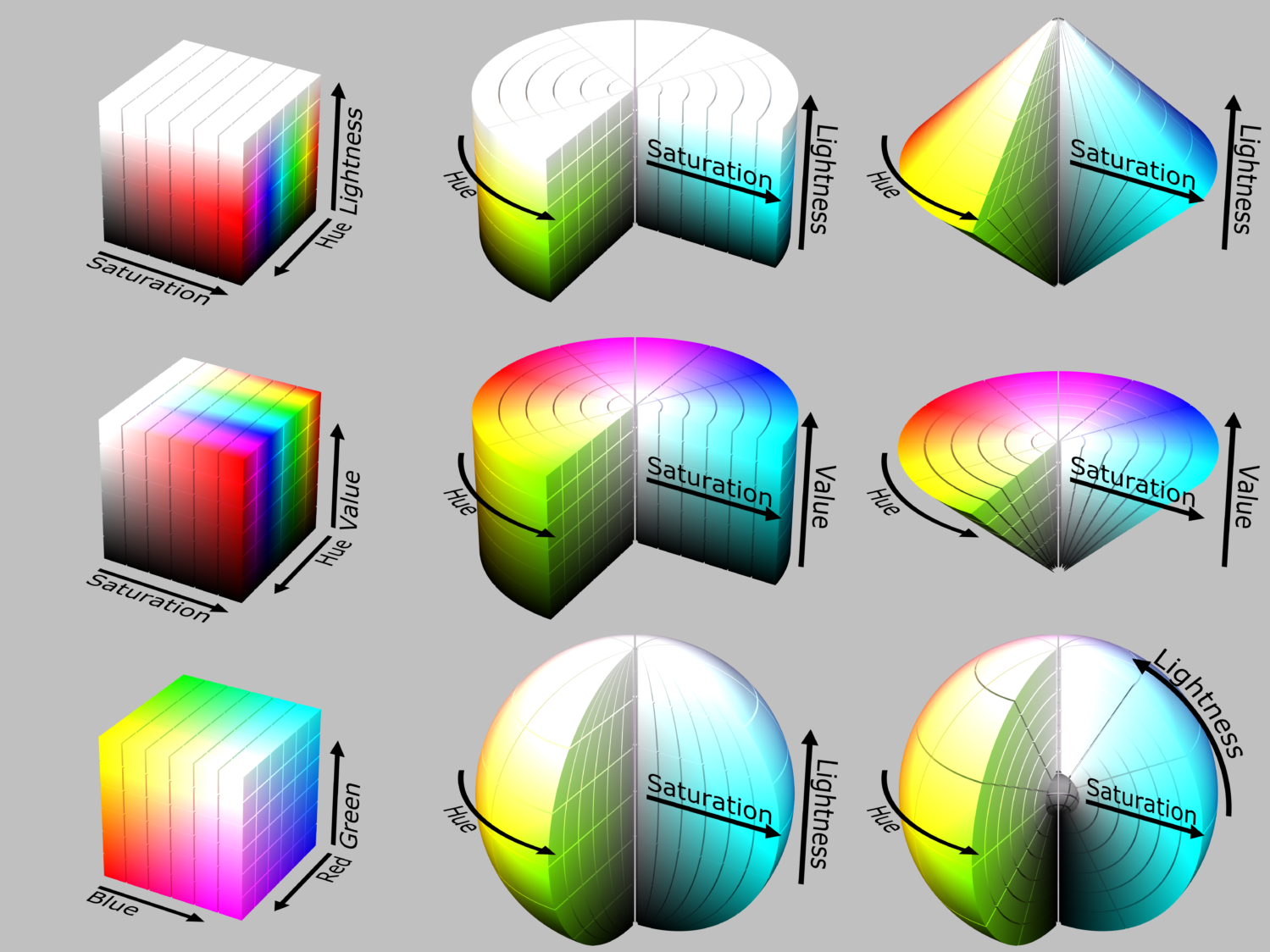
- 3D shapes such as cones, cubes, cylinders and stacked disks
- 3D volumes that appear to be solid objects
- 2D colour wheels, grids or chromaticity diagrams.

Colour spaces visualised as colour solids
(Attribution: SharkD, CC BY-SA 3.0 <https://creativecommons.org/licenses/by-sa/3.0>, via Wikimedia Commons)