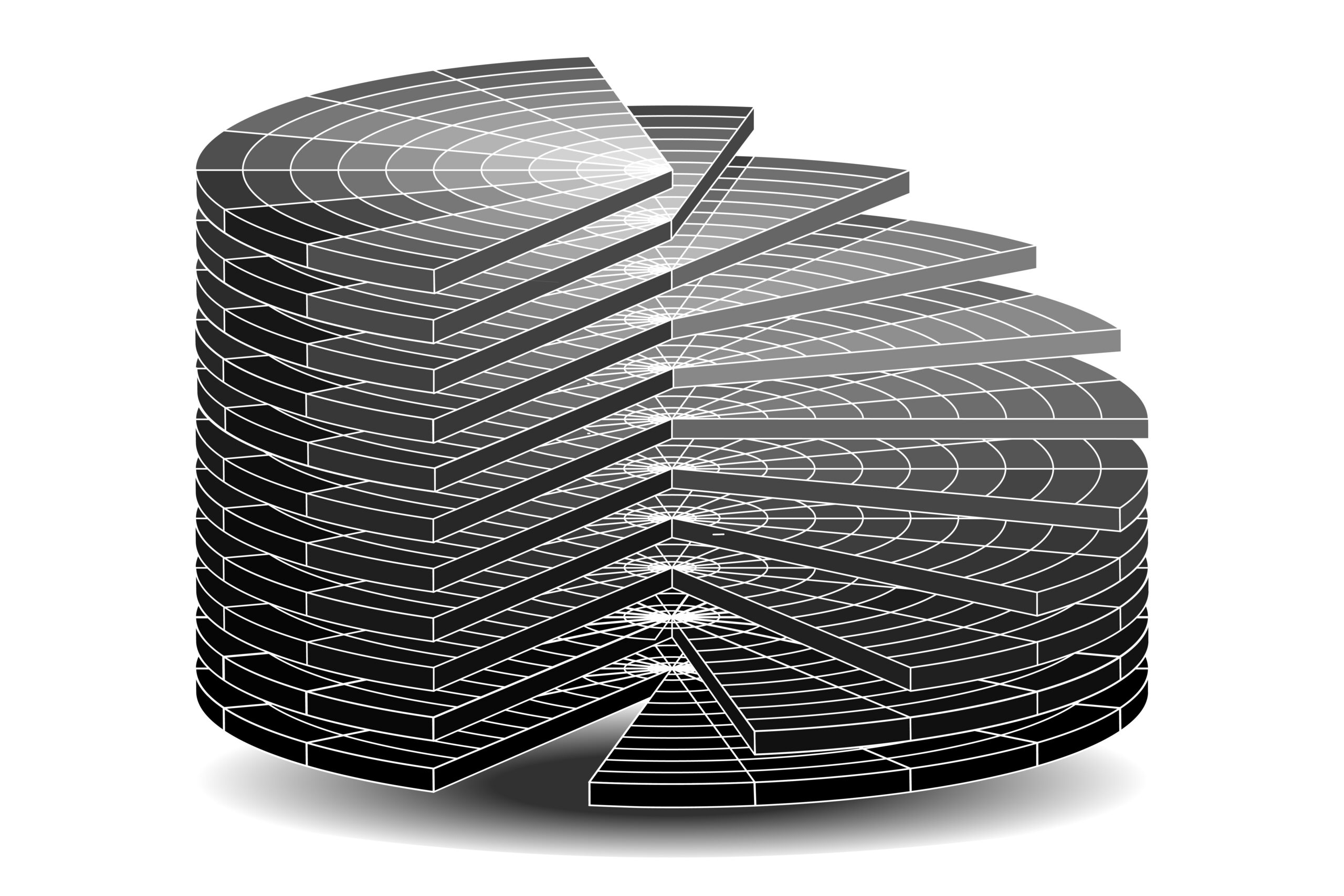
Greyscale of HSB Colour Model – Wedges – White
£0.00
This diagram is a new addition to the site! More information will be added ASAP 🙂
Description
Greyscale of HSB Colour Model - Wedges
TRY SOME QUICK QUESTIONS AND ANSWERS TO GET STARTED
About the diagram
Some key terms
In the context of images, a greyscale colour model represents a picture using only shades of grey, from pure black to pure white. There’s no colour information included. This is commonly used in black-and-white photography or to convert colour images into black and white.
- The greyscale colour model is used for:
- Converting colour images to black-and-white.
- Creating black-and-white images through cameras, scanners, and other input devices.
- Three algorithms are commonly used for greyscale conversion: the lightness method, the weighted average method, and the luminosity method.
- The greyscale colour model is not a simple linear scale from black to white but rather a method of converting colour brightness to reflect tonal relationships. When converting digital images to greyscale, each pixel is assigned a corresponding level of brightness based on its colour.
- When fully saturated spectral colours are converted to greyscale, their brightness typically ranges between 11% and 89%. For example:
- Red = 70%
- Orange = 40.38%
- Yellow = 11%
- Green = 41%
- Blue = 89%
- Violet = 74.06%
- Any RGB decimal colour value can be converted to greyscale. For instance, the RGB value for cyan converts to a greyscale value of 178, 178, 178. Similarly, HSB colour values can also be converted to greyscale, with the HSB value for pure yellow being Hue = 0, Saturation = 0, and Brightness = 11%.
The terms brightness and colour brightness have distinct meanings. The first refers to a property of light, and the second to a property of colour as detailed below.
- Brightness (as opposed to colour brightness) is used to refer to a property of light.
- Colour brightness is used to refer to how much colour something appears to emit or reflect towards an observer.
- When brightness is used in connection with the HSB colour model it is used alongside hue and saturation and refers to the method of selecting and adjusting colours in software applications such as Adobe Illustrator.
- The HSB colour model is a representation of colours that combines hue, saturation, and brightness components.
- In the HSB brightness represents the intensity or lightness of a colour, with higher values indicating brighter or lighter colours.
Hue is one of the three main properties of colour, alongside saturation and brightness and is described using names such as red, yellow, green or blue.
- Hue refers to the colour of an object or light source, and is determined by the dominant wavelength of light it emits or reflects.
- Hue is often used to describe colours in terms of their position on the colour wheel. Colour wheels are circular diagrams that arrange colours according to their hue.
- The most commonly used colour wheel is the RGB colour wheel, which includes primary colours (hues) of red, green and blue, as well as secondary and tertiary colours.
- Hues can be warm or cool, depending on their position on the colour wheel. Warm hues are those that include red, orange and yellow, while cool hues include blue, green and purple.
- The perceived brightness and saturation of a hue can be affected by its surrounding colours, as well as by lighting conditions.
- The perception of hue is also influenced by cultural and personal associations, as well as context and other environmental factors.
The HSB colour model is similar to the RGB colour model insofar as it is an additive model based on RGB primary colours.
- Both RGB and HSB are additive colour models with red, green and blue primary colours. But whilst RGB relies on directly adjusting the amount of red, green and blue light needed to produce other colours the HSB colour model relies on adjusting hue, saturation and brightness.
- Hue refers to the perceived difference between colours and is usually described using names such as red, yellow, green, or blue.
- Hue can be measured as a location on an HSB colour wheel and expressed as a degree between 0 and 360.
- Saturation refers to the vividness of a colour compared to an unsaturated colour.
- Saturation is measured between a fully saturated colour (100%) and an unsaturated colour (0%)that appears either:
- Dull and washed out until all colour disappears, leaving only a monochromatic grey tone (0%).
- Misty or milky the nearer they are to white.
- On many HSB colour wheels, saturation decreases from the edge to the centre.
- Saturation is measured between a fully saturated colour (100%) and an unsaturated colour (0%)that appears either:
- Brightness refers to the perceived difference in the appearance of colours under ideal sunlit conditions compared to poor lighting conditions where a hue’s vitality is lost.
- Brightness can be measured as a percentage from 100% to 0%.
- As the brightness of a fully saturated hue decreases, it appears progressively darker and achromatic.
Saturation refers to the perceived difference between one colour and another in terms of its purity and vividness.
- A fully saturated colour appears bright and vibrant because it has a single strong dominant hue.
- A freshly cut tomato is a good example of a saturated colour with a strong red hue.
- A saturated colour is a unique spectral colour produced by a single wavelength (or a narrow band of wavelengths) of light.
- A fully saturated colour (100%) is the purest version of a hue.
- Unsaturated colours (0-10%) can appear:
- Misty or milky the nearer they are to white.
- Dull and washed out as their hue disappears leaving achromatic grey tones.
- The hue of a vivid colour appears to be at full strength and can leave an after-image of its complementary colour as an observer looks away.
HSB colour values (codes) are numeric triplets used in software applications and programming to identify different colours.
- A numeric triplet is a code containing three parameters that refer to the hue, saturation, and brightness of a colour.
- For example:
- The HSB values for pure red are(0, 100%, 100%): Hue: 0°, Saturation: 100%, Brightness: 100%.
- A lighter, pastel version of red might be (0, 50%, 100%): Hue: 0°, Saturation: 50%, Brightness: 100%.
- A very dark, muted red could be: Hue (0, 100%, 20%): 0°, Saturation: 100%, Brightness: 20%.
- The values assigned to the three parameters can be used to define millions of different colours.
- Typically, the HSB colour model is implemented as follows:
- Hue is represented in degrees from 0 to 360, corresponding to locations on the circumference of a colour wheel.
- Saturation is represented as a percentage, where 100% denotes a fully saturated colour, and 0% denotes a fully desaturated colour.
- Brightness is represented as a percentage, where 100% denotes the highest luminance of a colour, and 0% denotes the darkest possible shade of a colour.
The terms brightness and colour brightness have distinct meanings. The first refers to a property of light, and the second to a property of colour as detailed below.
- Brightness (as opposed to colour brightness) is used to refer to a property of light.
- Colour brightness is used to refer to how much colour something appears to emit or reflect towards an observer.
- Colour brightness can be understood as the variation in how a colour is perceived by an observer under well-lit conditions compared to its more muted appearance when in shadow or under poor illumination.
- In the HSB colour model:
- Hue refers to the perceived difference between colours and is usually described using names such as red, yellow, green, or blue.
- Saturation refers to the vividness of a colour compared to an unsaturated colour.
- Brightness refers to the perceived difference in the appearance of colours under ideal sunlit conditions compared to poor lighting conditions where a hue’s vitality is lost.
- Brightness can be measured as a percentage from 100% to 0%.
- As the brightness of a fully saturated hue decreases, it appears progressively darker and achromatic.